RGB-Matrix-P4-64x32-O
来自Waveshare Wiki
|
| ||||||||||||||||||||
| ||||||||||||||||||||
本产品为裸屏,需要搭配 Raspberry Pi、ESP32 和 Arduino 等主控板才能显示,具体请见产品配置清单。
说明
产品概述
本产品为64×32 全彩 LED 点阵显示屏,板载 2048 个 RGB LED,4mm 间距,支持 Raspberry Pi和 Arduino 等,提供配套的开源例程和教程,适合创客或电子爱好者入门学习,或DIY二次开发成其他桌面或挂墙类的显示应用。
产品特性
- 采用 2048 颗 RGB LED,全彩显示,亮度可调
- 分辨率为 64×32,点距为 4mm,可显示文字,彩图或动画
- 尺寸为 256×128mm,大小适中,适合 DIY 一些桌面或挂墙的显示应用
- 板载两个 HUB75 接口,一个输入,用于接入控制器;一个输出,可级联多个屏
- 提供开源的资料教程,可用于 Raspberry Pi、Arduino 等开发板
产品参数
| 产品尺寸 | 256mm × 128mm |
|---|---|
| 分辨率 | 64×32=2048 DOTS |
| 像素点间距 | 4mm |
| 像素组成 | 1R1G1B |
| 可视角度 | ≥160° |
| 控制方式 | 同步控制 |
| 驱动方式 | 1/16扫 |
| 接口类型 | HUB75 |
| 供电电压 | 5V / 3A(VH4 插座输入) |
| 功率 | ≤20W |
接口定义
| 引脚名称 | 功能描述 | 引脚名称 | 功能描述 | |
|---|---|---|---|---|
| VCC | 5V 电源输入 | GND | 电源地 | |
| R1 | 高位 R 数据 | R2 | 低位 R 数据 | |
| G1 | 高位 G 数据 | G2 | 低位 G 数据 | |
| B1 | 高位 B 数据 | B2 | 低位 B 数据 | |
| A | A 行选择 | B | B 行选择 | |
| C | C 行选择 | D | D 行选择 | |
| E | E 行选择 | CLK | 时钟输入 | |
| LAT/STB | 锁存引脚 | OE | 输出使能 |
注意:显示屏的供电口(VCC和GND)是5V供电,切勿接入其他供电电压,以免烧坏显示屏
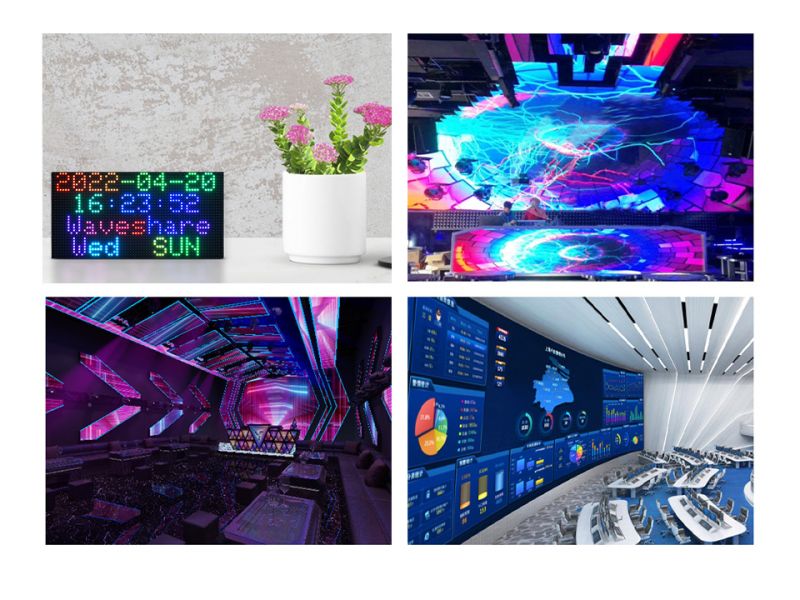
使用场景
DIY 创客桌面或挂墙显示应用、广告牌、环境监测屏等
树莓派使用说明
Arduino Mega使用说明
实例快速演示
硬件连接
准备材料
- RGB-Matrix-P4-64x32(本产品)
- Arduino Mega(须另购)
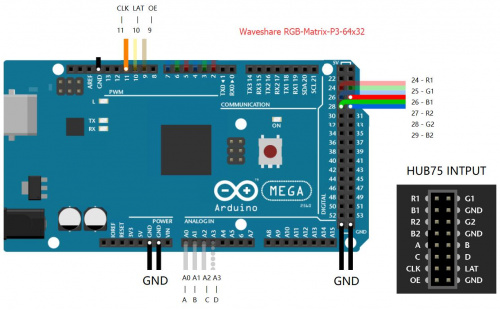
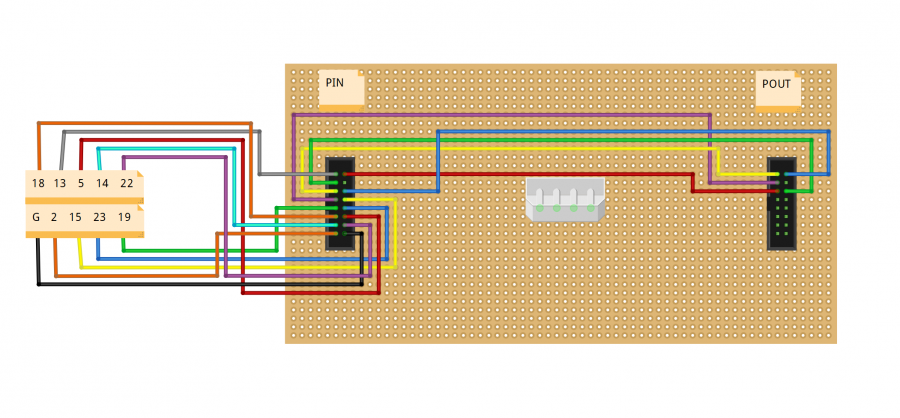
硬件连接示意图
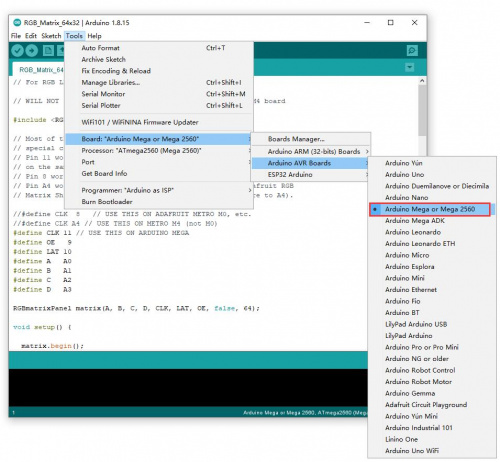
软件设置
- 下载示例(已安装好相应的库文件)
- 按硬件连接示意图接好线后,软件设置如下:

实例快速演示
RGB文本显示
ESP32使用说明
硬件连接
准备材料
- RGB-Matrix-P4-64x32(本产品)
- NodeMCU-32S(须另购)
硬件连接示意图
环境搭建
- 安装Arduino IDE (可用配套的1.8.15的版本,也可以通过Arduino官网下载新版本)
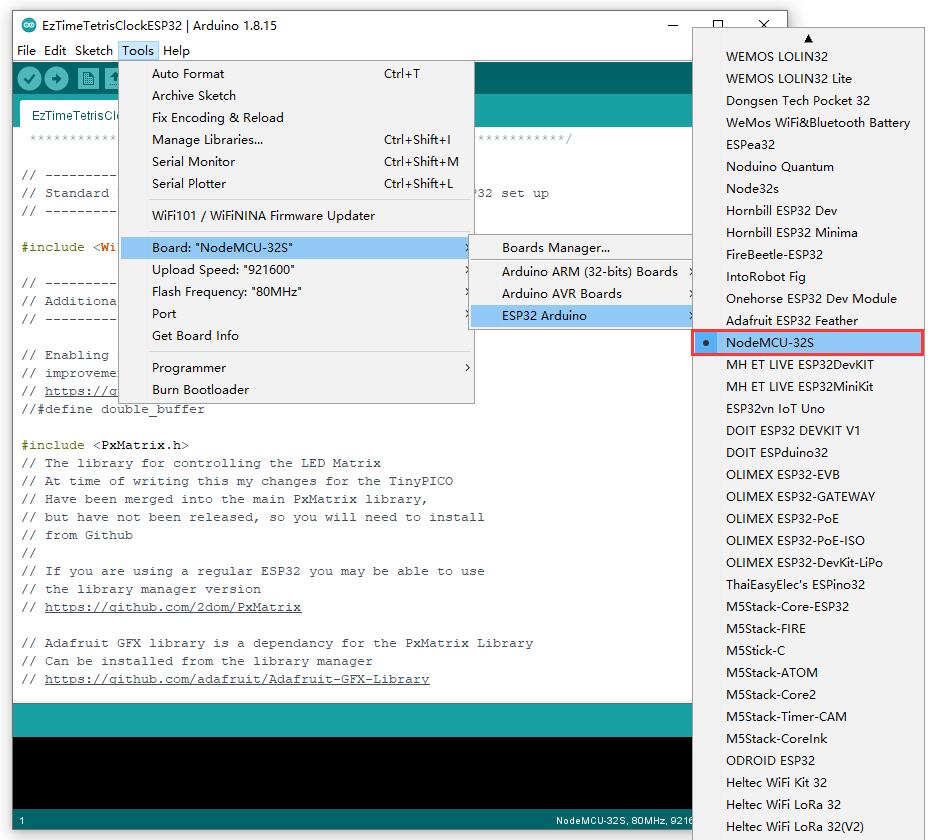
在Arduino IDE中安装ESP32插件
-
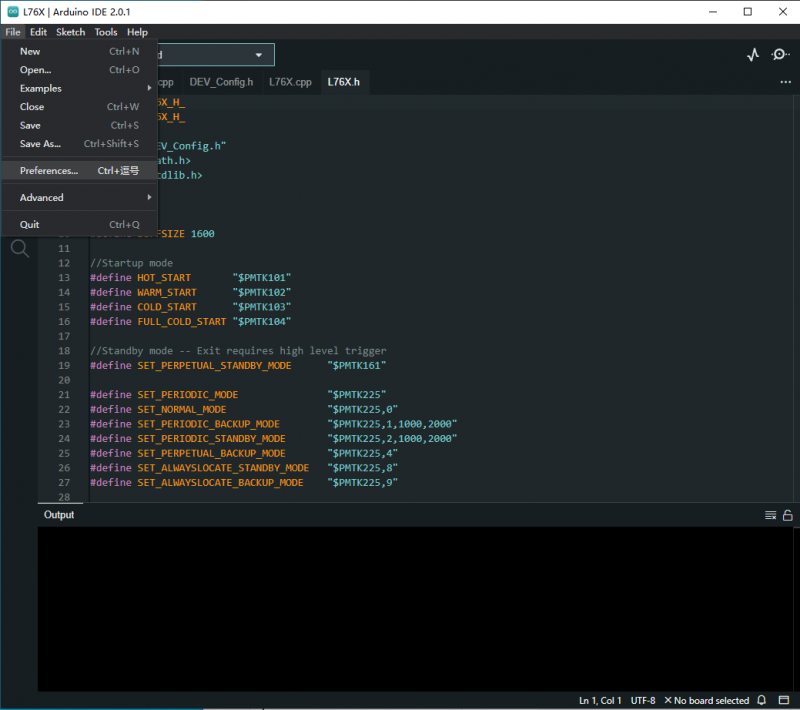
打开Arduino IDE,点击左上角的文件,选择首选项

-
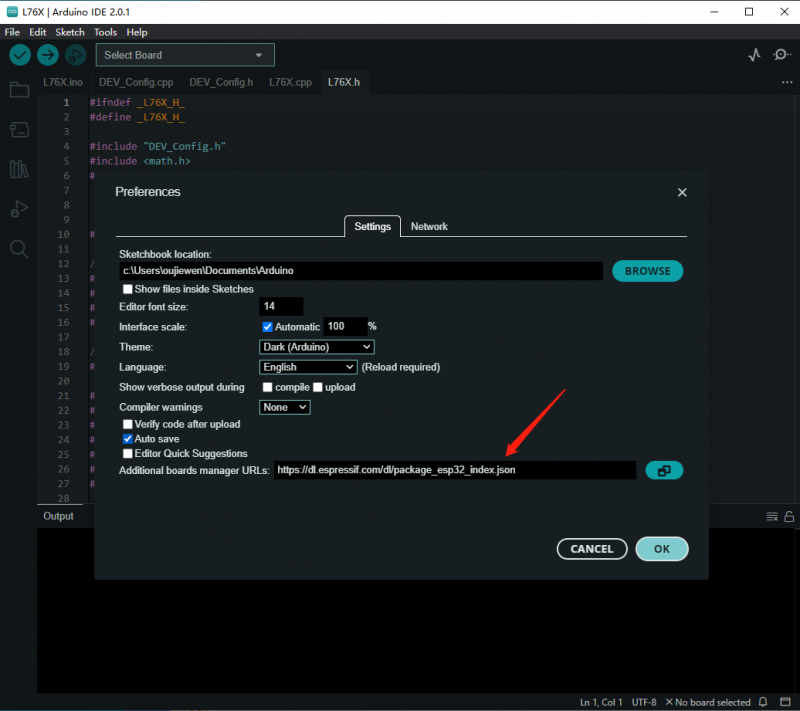
在附加开发板管理器网址中添加如下链接,然后点击OK
https://dl.espressif.com/dl/package_esp32_index.json

注意:如果您已经有 ESP8266 板 URL,您可以使用逗号分隔 URL,如下所示:https://dl.espressif.com/dl/package_esp32_index.json,http://arduino.esp8266.com/stable/package_esp8266com_index.json
-
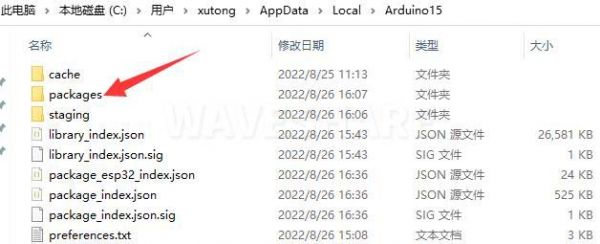
下载packages压缩包,将解压的packages文件复制到如下路径下
C:\Users\xutong\AppData\Local\Arduino15
软件下载运行
- 下载示例程序
- 将
..\ESP32\libraries下的文件复制到Arduino IDE的安装目录下的libraries中
(Arduino IDE 2.0以上版本,libraries路径一般为 C:\Users\"your_user_name"\AppData\Local\Arduino15\libraries) - 按硬件连接示意图接好线后,软件设置如下:

- 通过File打开例程,相对路径见:
RGB-Matrix-P2-64x64-Demo\ESP32
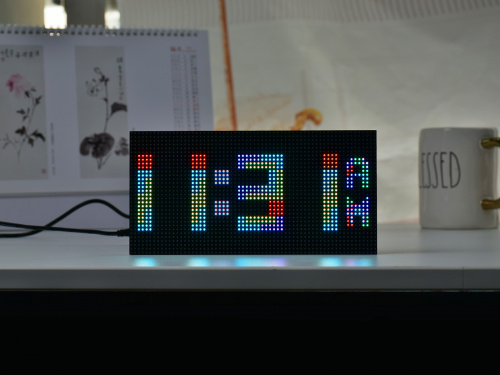
示例运行效果
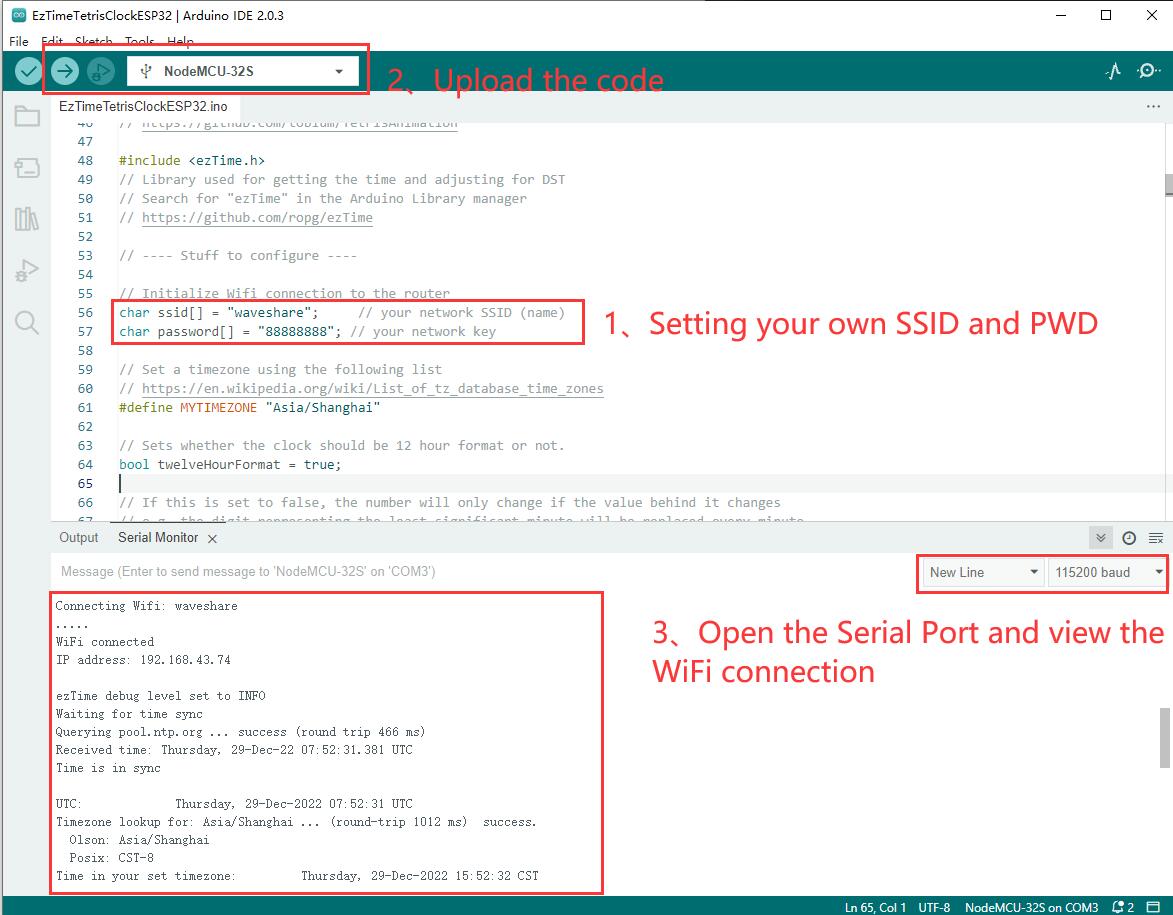
积木数字时钟(带联网校准)
实例运行的效果如下图所示:
【功能说明】
- 时间显示界面:
- 通过ESP32联网校准时间
- 显示时间
- 积木块动画效果显示
更多与该Github开源项目相关的信息,请见:WiFi-Tetris-Clock
其他例程
硬件连接示意图
SimpleTestShapes:显示基本形状 PatternPlasma: 显示酷炫的等离子图案 BouncingSquares: 显示弹跳的方块 AuroraDemo: 显示各种动画效果的简单示例
在 Github 上有一个开源工程:ESP32-HUB75-MatrixPanel-I2S-DMA,该工程里面有更加详细的介绍。
下图示例演示视频已RGB-Matrix-64x64为例,仅供参考
Pico使用说明
实例快速演示
硬件连接
准备材料
- RGB-Matrix-P4-64x32(本产品)
- Raspberry Pi Pico(须另购如果没有,建议买焊接好排针的版本,方便接线使用)
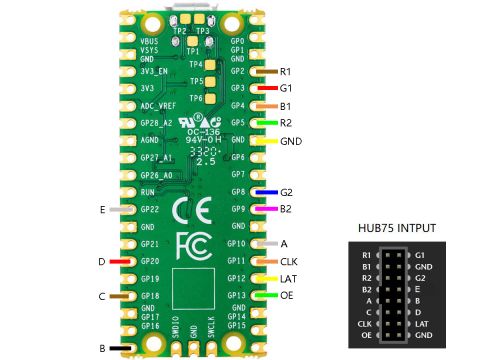
硬件连接示意图
软件设置
实例快速演示
- 搭建好CircuitPython环境后,将下载的Pico示例中CircuitPython目录下的所有内容复制到识别到的U盘上,就可以运行示例(此代码中有16个Demo)
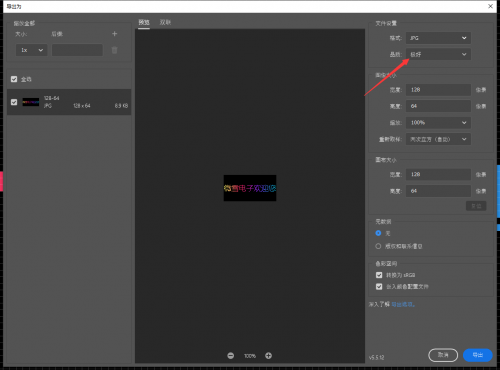
- PSD文件夹是.psd格式的文件,可以用来修改需要移动的文本图片,修改好的图片需要保存为“极好”并且需要将格式转换成BMP格式
【功能说明】
- 显示文本
- 设置滚动效果