Pico-ePaper-7.5
|
| |||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||
说明
详细参数、原理说明
特点
- 尺寸: 7.5inch
- 外形尺寸(裸屏):170.2mm x 111.2mm x 1.18mm
- 外形尺寸(驱动板):65mm x 31mm
- 显示尺寸:163.2mm x 97.92mm
- 工作电压:3.3V
- 通信接口:SPI
- 点距:0.205x 0.204
- 分辨率:800 x 480
- 显示颜色:黑、白
- 灰度等级:2
- 全局刷新 :5s
- 刷新功耗 : 26.4mW(typ.)
- 休眠电流 :<0.01uA(接近0)
【备注】:
刷新时间:刷新时间为实验测试数据,实际刷新时间会有误差,以实际效果为准。全局刷新过程中会有闪烁效果,这个是正常现象
功耗:功耗数据为实验测试数据,实际功耗由于驱动板的存在和实际使用情况的不同,会有一定误差,以实际效果为准
SPI 通信时序
由于墨水屏只需要显示,这里将从机发,主机收的数据线(MISO)隐藏。
CS:从机片选,当CS为低电平的时候,芯片使能
DC:数据/命令控制引脚,当DC=0时写入命令;DC=1时写入数据
SCLK: SPI通信时钟
SDIN:SPI通信主机发送,从机接收
时序:CPHL=0, CPOL=0 (SPI0)
【备注】具体关于SPI通信的相关信息,可以自行网上搜索资料了解
墨水屏刷新原理
工作原理
- 本产品使用的电子纸采用“微胶囊电泳显示”技术进行图像显示,其基本原理是悬浮在液体中的带电纳米粒子受到电场作用而产生迁移。电子纸显示屏是靠反射环境光来显示图案的,不需要背光,在环境光下,电子纸显示屏清晰可视,可视角度几乎达到了 180°。因此,电子纸显示屏非常适合阅读。
像素与字节的关系
对于黑白图片,我们可以规定,如果如果是黑色我们定义成0,如果是白色就定义成1,那么有了表示颜色的方式:
白色:□,对应1
黑色:■:对应0
- 一个点在图形上一般称之为像素点(pixel),而颜色不是1就是0,也就是1个位就可以标识颜色:1Pixel = 1bit,那么一个字节里面就包含了8个像素点。
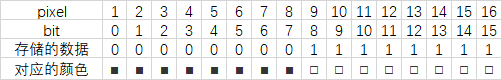
- 以16个像素点为例,我们假设前8个像素点为黑,后8个像素点为白色,那么可以这么认为,像素点1-16,对应这0位到15位,0表示黑色,1表示白色:

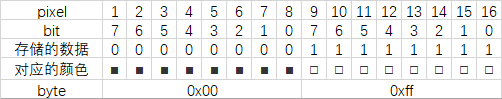
对于计算机而言,它的数据存储方式是高位在前,低位在后,且一个字节只有8个位,因此会有一点改变:

这样只需要2个字节即可表示16个像素点了。
RPi Pico
提供C、Python2/3例程
硬件连接
连接Pico/Pico2的时候,请注意对应方向不要接反。可以观察墨水屏模块上有USB丝印的一端与Pico/Pico2的USB接口一端来判断方向(也可以根据墨水屏模块上的排母的引脚标号与Pico/Pico2的引脚标号判断)
| e-Paper | Pico/Pico2 | 功能 |
| VCC | VSYS | 电源输入 |
| GND | GND | 电源地 |
| DIN | GP11 | SPI通信MOSI引脚,从设备数据输入 |
| CLK | GP10 | SPI通信SCK引脚,从设备时钟输入 |
| CS | GP9 | SPI片选引脚(低电平有效) |
| DC | GP8 | 数据/命令控制引脚(高电平数据,低电平命令) |
| RST | GP12 | 外部复位引脚(电平有效) |
| BUSY | GP13 | 忙状态输出引脚 |
| KEY0 | GP2 | 用户按键0 |
| KEY1 | GP3 | 用户按键1 |
| RUN | RUN | 复位 |
以Pico-ePaper-7.5连接至Pico/Pico2为例,对照USB接口直接插在Pico/Pico2上即可:

环境搭建
如果进行开发需要搭建编译环境,请参照微雪整理的Pico专题Wiki:http://pico.wiki/
如果需要快速验证功能可以跳过环境搭建,直接下载程序
程序下载
打开树莓派终端,执行:
方法一:从我们官网下载,推荐使用。
cd ~ wget https://www.waveshare.net/w/upload/2/27/Pico_ePaper_Code.zip unzip Pico_ePaper_Code.zip -d Pico_ePaper_Code cd ~/Pico_ePaper_Code
方法二:使用github仓库,github可能更新会有延迟,推荐使用方法一。
cd ~ git clone https://github.com/waveshare/Pico_ePaper_Code.git cd ~/Pico_ePaper_Code
例程使用
以下教程为在树莓派上操作,但由于cmake的多平台、可移植的特点,在PC上也是能成功编译,但操作略有不同,需要您自行判断。
C部分
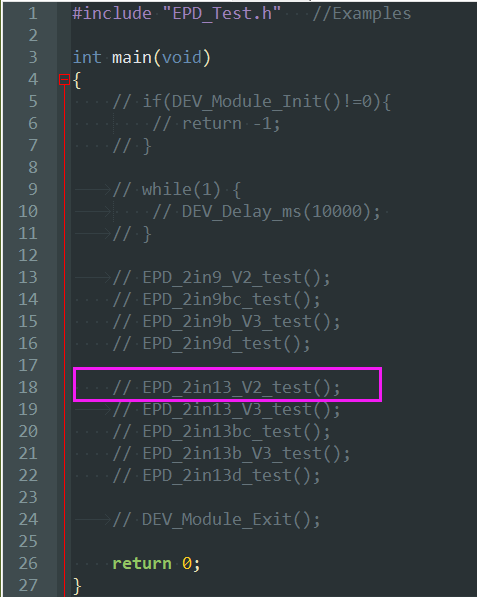
- 首先根据您购买的屏幕到c目录下的 main.c 文件中把相对应的函数注释取消掉。例如,您购买了Pico-ePaper-2.13,那么打开main.c后把18行(或19行,取决于您购买的屏幕型号)的注释取消掉
- 然后进行编译,请确保在c目录:
cd ~/Pico_ePaper_Code/c
- 创建并进入build目录,并添加SDK:其中 ../../pico-sdk 是你的SDK目录,请自行修改,如果已有 build 目录,则可以直接进入
mkdir build cd build export PICO_SDK_PATH=../../pico-sdk
- 执行cmake自动生成Makefile文件
#Pico cmake -DPICO_BOARD=pico -DPICO_PLATFORM=rp2040 .. #Pico2 cmake -DPICO_BOARD=pico2 -DPICO_PLATFORM=rp2350 ..
- 执行make生成可执行文件,第一次编译时间比较久
make -j9
- 编译完后就生成了 epd.uf2 文件。接下来按住Pico/Pico2板上的BOOTSEL按键,使用Micro USB线将Pico/Pico2连接至树莓派,然后松开按键。此时设备会识别到一个可移动盘
- 将刚刚生成的 epd.uf2 文件复制到刚刚识别的可移动盘中,Pico/Pico2会自动重启运行程序
#Pico cp main.uf2 /media/pi/RPI-RP2/ #Pico2 cp main.uf2 /media/pi/RP2350
Python部分
- 首先按住Pico/Pico2板上的BOOTSEL按键,使用Micro USB线将Pico/Pico2连接至树莓派,然后松开按键。此时设备会识别到一个可移动盘
- 将python目录中的.uf2 格式文件复制到刚刚识别的可移动盘中
- 更新Thonny IDE
sudo apt upgrade thonny
- 打开Thonny IDE (点击树莓logo -> Programming -> Thonny Python IDE ),并选择解释器:
- 选择Tools -> Options... -> Interpreter
- 选择MicroPython(Raspberry Pi Pico 和ttyACM0端口
- 在Thonny IDE中打开 Pico_ePaper-xxx.py 文件,然后运行当前脚本(点击绿色小三角)即可
代码简析
如果您以前使用过我们的墨水屏或者一些其他的SPI屏幕应该会对这份例程比较熟悉
C语言部分
底层硬件接口
我们进行了底层的封装,如果需要了解内部实现可以去对应的目录中查看
在DEV_Config.c(.h)可以看到很多定义,在目录:Pico_ePaper_Code\c\lib\Config
- 数据类型:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- 模块初始化与退出的处理:
void DEV_Module_Init(void); void DEV_Module_Exit(void); 注意: 1.这里是处理使用墨水屏前与使用完之后一些GPIO的处理。
- GPIO读写:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI写数据
void DEV_SPI_WriteByte(UBYTE Value);
中间层墨水屏驱动
e-paper驱动代码文件,在目录:Pico_ePaper_Code\c\lib\e-Paper
打开.h可以看到如下的函数
- 墨水屏初始化,再屏幕开始工作时和退出睡眠模式之后调用
//2.13inch e-Paper、2.13inch e-Paper V2、2.13inch e-Paper (D)、2.9inch e-Paper、2.9inch e-Paper (D) void EPD_xxx_Init(UBYTE Mode); // Mode = 0 全局刷新初始化、Mode = 1 局部刷新初始化 //其他型号 void EPD_xxx_Init(void);
其中xxx表示,墨水屏型号。如是是2.13D,全屏初始化那么是EPD_2IN13D_Init(0),局部刷新初始化EPD_2IN13D_Init(1);
- 清屏,把墨水屏刷成白色
void EPD_xxx_Clear(void);
其中xxx表示,墨水屏型号。如是是2.13D,那么是EPD_2IN9D_Clear();
- 传输一帧的图片数据并打开显示
//黑白双色墨水屏 void EPD_xxx_Display(UBYTE *Image); //黑白红或黑白黄墨水屏 void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage);
需要注意以下的几个是特例:
//对于2.13inch e-paper (D)、2.9inch e-paper (D)两款柔性屏幕,局部刷新 void EPD_2IN13D_DisplayPart(UBYTE *Image); void EPD_2IN9D_DisplayPart(UBYTE *Image);
//对于2.13inch e-paper V2由于控制芯片升级,对于局部刷新,需要调用EPD_xxx_DisplayPartBaseImage显示静态的背景图片,也就是以这个图片为基础进行局部刷新,然后调用动态的EPD_xxx_DisplayPart() void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- 进入睡眠模式
void EPD_xxx_Sleep(void);
注意进入了睡眠模式,只有两个方式能够重新工作:第一种硬件复位,第二种重新调用初始化函数
其中xxx表示,墨水屏型号。如是是2.13D,那么是EPD_2IN13D_Sleep();
上层应用
对于屏幕而言,如果需要进行画图、显示中英文字符、显示图片等怎么办,这些都是上层应用做的。这有很多小伙伴有问到一些图形的处理,我们这里提供了一些基本的功能
在如下的目录中可以找到GUI,在目录:RaspberryPi_JetsonNano\c\lib\GUI\GUI_Paint.c(.h)

在如下目录下是GUI依赖的字符字体,在目录:RaspberryPi_JetsonNano\c\lib\Fonts

- 新建图像属性:新建一个图像属性,这个属性包括图像缓存的名称、宽度、高度、翻转角度、颜色
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) 参数: image : 图像缓存的名称,实际上是一个指向图像缓存首地址的指针; Width : 图像缓存的宽度; Height: 图像缓存的高度; Rotate:图像的翻转的角度 Color :图像的初始颜色;
- 选择图像缓存:选择图像缓存,选择的目的是你可以创建多个图像属性,图像缓存可以存在多个,你可以选择你所创建的每一张图像
void Paint_SelectImage(UBYTE *image) 参数: image: 图像缓存的名称,实际上是一个指向图像缓存首地址的指针;
- 图像旋转:设置选择好的图像的旋转角度,最好使用在Paint_SelectImage()后,可以选择旋转0、90、180、270
void Paint_SetRotate(UWORD Rotate) 参数: Rotate: 图像选择角度,可以选择ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270分别对应0、90、180、270度
- 图像镜像翻转:设置选择好的图像的镜像翻转,可以选择不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像。
void Paint_SetMirroring(UBYTE mirror) 参数: mirror: 图像的镜像方式,可以选择MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN分别对应不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像
- 设置点在缓存中显示位置和颜色:这里是GUI最核心的一个函数、处理点在缓存中显示位置和颜色;
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) 参数: Xpoint: 点在图像缓存中X位置 Ypoint: 点在图像缓存中Y位置 Color : 点显示的颜色
- 图像缓存填充颜色:把图像缓存填充为某颜色,一般作为屏幕刷白的作用
void Paint_Clear(UWORD Color) 参数: Color: 填充的颜色
- 图像缓存部分窗口填充颜色:把图像缓存的某部分窗口填充为某颜色,一般作为窗口刷白的作用,常用于时间的显示,刷白上一秒
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) 参数: Xstart: 窗口的X起点坐标 Ystart: 窗口的Y起点坐标 Xend: 窗口的X终点坐标 Yend: 窗口的Y终点坐标 Color: 填充的颜色
- 画点:在图像缓存中,在(Xpoint, Ypoint)上画点,可以选择颜色,点的大小,点的风格
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
参数:
Xpoint: 点的X坐标
Ypoint: 点的Y坐标
Color: 填充的颜色
Dot_Pixel: 点的大小,提供默认的8种大小点
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: 点的风格,大小扩充方式是以点为中心扩大还是以点为左下角往右上扩大
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- 画线:在图像缓存中,从 (Xstart, Ystart) 到 (Xend, Yend) 画线,可以选择颜色,线的宽度,线的风格
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
参数:
Xstart: 线的X起点坐标
Ystart: 线的Y起点坐标
Xend: 线的X终点坐标
Yend: 线的Y终点坐标
Color: 填充的颜色
Line_width: 线的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: 线的风格,选择线是以直线连接还是以虚线的方式连接
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- 画矩形:在图像缓存中,从 (Xstart, Ystart) 到 (Xend, Yend) 画一个矩形,可以选择颜色,线的宽度,是否填充矩形内部
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
参数:
Xstart: 矩形的X起点坐标
Ystart: 矩形的Y起点坐标
Xend: 矩形的X终点坐标
Yend: 矩形的Y终点坐标
Color: 填充的颜色
Line_width: 矩形四边的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: 填充,是否填充矩形的内部
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- 画圆:在图像缓存中,以 (X_Center Y_Center) 为圆心,画一个半径为Radius的圆,可以选择颜色,线的宽度,是否填充圆内部
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
参数:
X_Center: 圆心的X坐标
Y_Center: 圆心的Y坐标
Radius:圆的半径
Color: 填充的颜色
Line_width: 圆弧的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: 填充,是否填充圆的内部
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- 写Ascii字符:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一个Ascii字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Ascii_Char:Ascii字符 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写英文字符串:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串英文字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString:字符串,字符串是一个指针 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写中文字符串:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串中文字符,可以选择GB2312编码字符字库、字体前景色、字体背景色;
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString:字符串,字符串是一个指针 Font: GB2312编码字符字库,在Fonts文件夹中提供了以下字体: font12CN:ascii字符字体11*21,中文字体16*21 font24CN:ascii字符字体24*41,中文字体32*41 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写数字:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串数字,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Nummber:显示的数字,这里使用的是32位长的int型保存,可以最大显示到2147483647 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 显示时间:在图像缓存中,在 (Xstart Ystart) 为左顶点,显示一段时间,可以选择Ascii码可视字符字库、字体前景色、字体背景色;这里是方便测试局部刷新而写的,因为局部刷新需要的时间为0.3S,整体显示少于1S加上数据的传输,可以做到1S刷新一次
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pTime:显示的时间,这里定义好了一个时间的结构体,只要把时分秒各位数传给参数; Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
Pico快速上手
固件下载
| ||
|
文字教程
基础介绍
MicroPython系列
安装Thonny IDE
为了方便在电脑上使用MicroPython开发Pico/Pico2板,建议下载Thonny IDE
- 下载Thonny IDE并按照步骤安装,安装包均为Windows版本,其他版本请参考Thonny官网
- 安装完成之后,第一次要配置语言和主板环境,由于我们是为了使用Pico/Pico2,所以注意主板环境选择Raspberry Pi 选项
- 配置Micrpython环境及选择Pico/Pico2端口
- 先将Pico/Pico2接入电脑,左键点击Thonny右下角的配置环境选项--》选择configture interpreter
- 在弹出的窗口栏中选择MicroPython(Raspberry Pi Pico),同时选择对应的端口
- 点击ok后返回到Thonny主界面,下载对应的固件库并烧录到设备中,然后点击停止按钮,在Shell窗口中即可显示当前使用到的环境
- Pico/Pico2在windows下载固件库方法: 按住BOOT键后连接电脑后,松开BOOT键,电脑会出现一个可移动磁盘,将固件库复制进去即可
- RP2040/RP2350在windows下载固件库方法: 连接电脑后,同时按下BOOT键跟RESET键,先松开RESET键再松开BOOT键,电脑会出现一个可移动磁盘,将固件库复制进去即可(用Pico/Pico2的方式也可以)
讲解视频
【MicroPython】machine.Pin类函数详解
【MicroPython】machine.PWM类函数详解
【MicroPython】machine.ADC类函数详解
【MicroPython】machine.UART类函数详解
【MicroPython】machine.I2C类函数详解
【MicroPython】machine.SPI类函数详解
【MicroPython】rp2.StateMachine类函数详解
C/C++系列
对于 C/C++,建议使用 Pico VS Code 进行开发,这是一款 Microsoft Visual Studio Code 扩展,旨在让您在为 Raspberry Pi Pico 系列开发板创建、开发和调试项目时更加轻松。无论您是初学者还是经验丰富的专业人士,此工具都可以帮助您自信而轻松地进行 Pico 开发。下面我们介绍如何安装该扩展并使用。
- 官网教程:https://www.raspberrypi.com/news/pico-vscode-extension/
- 本教程适用于树莓派Pico、Pico2与本公司开发的RP2040、RP2350系列开发板
- 开发环境默认以 Windows 为例,其他环境请参考官网教程进行安装
安装VSCode
-
首先,点击下载 pico-vscode 程序包,解压并打开程序包,双击安装 VSCode
注意:如果已安装 vscode 注意检查版本是否为 v1.87.0 或更高版本
安装扩展
-
点击扩展,选择从 VSIX 安装
-
选择 vsix 后缀的软件包,点击安装
-
随后 vscode 会自动安装 raspberry-pi-pico 及其依赖扩展,可以点击刷新查看安装进度
-
右下角显示完成安装,关闭 vscode
配置扩展
-
打开目录 C:\Users\用户名,将整个 .pico-sdk 拷贝至该目录
-
拷贝完成
-
打开 vscode,对 Raspberry Pi Pico 扩展中各个路径进行配置
配置如下:Cmake Path: ${HOME}/.pico-sdk/cmake/v3.28.6/bin/cmake.exe Git Path: ${HOME}/.pico-sdk/git/cmd/git.exe Ninja Path: ${HOME}/.pico-sdk/ninja/v1.12.1/ninja.exe Python3 Path: ${HOME}/.pico-sdk/python/3.12.1/python.exe
新建工程
-
配置完成,测试新建工程,输入工程名、选择路径后点击 Creat 创建工程
测试官方示例,可以点击工程名旁的 Example 进行选择
-
创建工程成功
-
选择SDK版本
-
选择 Yes 进行高级配置
-
选择交叉编译链,13.2.Rel1 适用 ARM 核,RISCV.13.3 适用 RISCV 核,这里根据您的需求任意选择其中一个即可
-
CMake 版本选择 Default(前面配置的路径)
-
Ninja 版本选择 Default
-
选择开发板
-
点击 Complie 进行编译
-
成功编译出 uf2 格式文件即可
导入工程
- 导入工程的 Cmake 文件不能有中文(包括注释),否则可能导致导入失败
-
导入自己的工程需要在 Cmake 文件中加一行代码,才能正常切换 pico 和 pico2,否则即使选择 pico2,编译得到的固件仍是适用于 pico 的
set(PICO_BOARD pico CACHE STRING "Board type")
更新扩展
Arduino IDE 系列
安装Arduino IDE
-
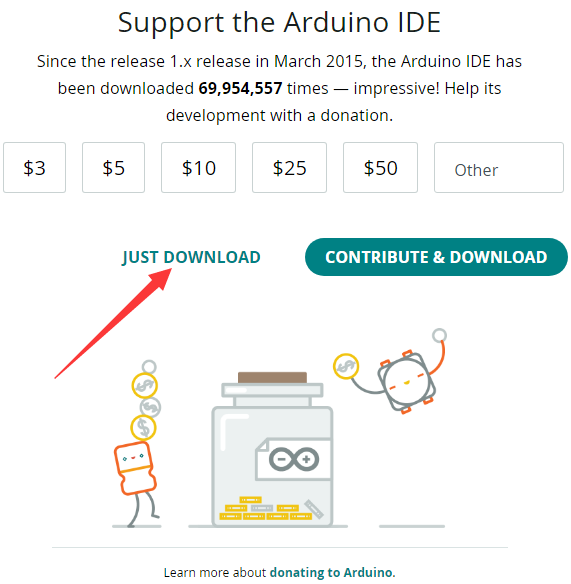
首先到Arduino官网下载Arduino IDE的安装包。

-
这里选择仅下载就可以了。

-
下载完成后,点击安装。

注意:安装过程中会提示你安装驱动,我们点击安装即可
Arduino IDE中文界面
在Arduino IDE中安装Arduino-Pico Core
-
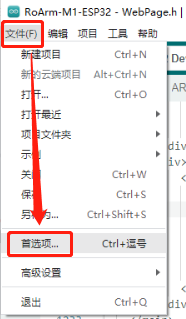
打开Arduino IDE,点击左上角的文件,选择首选项

-
在附加开发板管理器网址中添加如下链接,然后点击OK
https://github.com/earlephilhower/arduino-pico/releases/download/4.0.2/package_rp2040_index.json

注意:如果您已经有ESP32板URL,您可以使用逗号分隔 URL,如下所示:https://dl.espressif.com/dl/package_esp32_index.json,https://github.com/earlephilhower/arduino-pico/releases/download/4.0.2/package_rp2040_index.json
-
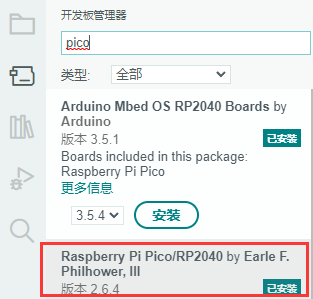
点击工具>开发板>开发板管理器>搜索pico,由于我的电脑已经安装过了,所以显示已安装


国内用户
- 因为网络原因,国内用户连接github并不稳定,我们另外提供了一份安装包,可以跳过在线的过程
- 若已经成功配置了pico环境,可以直接跳过本章
-
下载rp2040压缩包,将解压的rp2040文件夹复制到如下路径下
C:\Users\[username]\AppData\Local\Arduino15\packages
第一次上传程序
-
按住Pico板上的BOOTSET按键,将pico通过Micro USB线接到电脑的USB接口,待电脑识别出一个可移动硬盘(RPI-RP2)后,松开按键。

- 下载程序,打开arduino\PWM\D1-LED路径下的D1-LED.ino
-
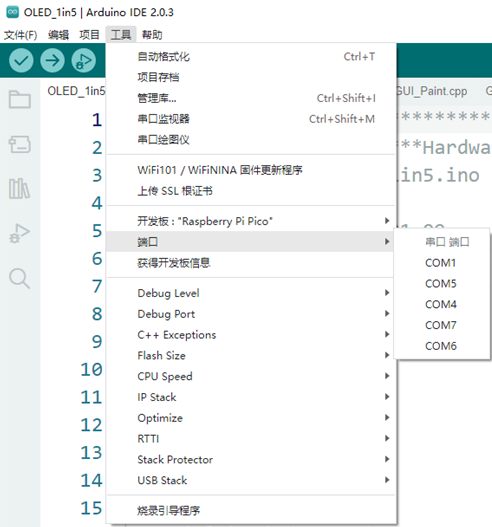
点击工具>端口,记住已有的COM,不需要点击这个COM(不同电脑显示的COM不一样,记住自己电脑上已有的COM)

-
用USB线将驱动板和计算机连接起来,再点击工具>端口,第一次连接选择uf2 Board,上传完成后,再次连接就会多出一个COM口

-
点击工具>开发板>Raspberry Pi Pico/RP2040>Raspberry Pi Pico


- 设置完成后,点击向右箭头上传将程序

- 如果期间遇到了问题,需要重新安装或者更换Arduino IDE版本时,卸载Arduino IDE需要卸载干净,卸载软件后需要手动删除C:\Users\[name]\AppData\Local\Arduino15这个文件夹内的所有内容(需要显示隐藏文件才能看到) 再重新安装
开源例程
MircoPython视频例程(github)
MicroPython固件/Blink例程(C)
树莓派官方C/C++示例程序 (github)
树莓派官方micropython示例程序 (github)
Arduino官方C/C++示例程序 (github)
FAQ
- 【工作条件】温度范围:0~50°C ;湿度范围:35%~65%RH
- 【存储条件】:温度范围:30°C以下; 湿度范围:55%RH以下;存储最长时间:6个月
- 【运输条件】:温度范围:-25~70°C ;运输最长时间:10天
- 【拆包后】:温度范围:20°C±5°C ; 湿度范围:50±5%RH;存储最长时间:72小时内完成组装
- 刷新模式
- 全刷:电子墨水屏在刷新过程中会闪烁多次(闪烁次数取决于刷新时长),闪烁是为了清除残影达到最佳的显示效果
- 局刷:电子墨水屏在刷新过程中无闪烁效果。使用局刷功能的用户注意在刷新几次之后,要进行一次全刷操作清除残影,否则残影问题会越来越严重,甚至损坏屏幕(目前只有部分黑白电子墨水屏支持局刷,具体参考产品页面说明)
- 刷新频率
- 使用过程中,建议客户设置电子墨水屏的刷新间隔至少为180秒(支持局刷功能的产品除外)
- 待机过程(即刷新操作后)建议客户将电子墨水屏设置为睡眠模式,或者断电操作(可以将墨水屏供电部分用模拟开关断开), 降低功耗并且延长电子墨水屏寿命。(部分电子墨水屏如果长时间处于上电状态的话,会出现屏幕损坏无法修复的情况)
- 三色电子墨水屏在使用的过程中,建议客户至少每24小时更新一次显示画面(如果屏幕长时间保持同一个画面,会出现烧屏情况难以修复)
- 使用场所
- 电子墨水屏建议是在室内使用。如果在户外使用,需要避免电子墨水屏受阳光直射,同时要做好紫外线防护措施。在设计电子墨水屏产品的时候,客户注意要确定好使用环境是否满足电子墨水屏的温湿度要求
- 我们的例程的中文字库是使用GB2312的编码方式,请将您的 xxx_test.c 文件改成GB2312编码格式编译下载后即可正常显示
- 长时间上电开发板,在每次刷新操作之后,建议将屏幕设置为睡眠模式或者直接断电处理,否则屏幕长时间处于高电压状态下可能烧坏屏幕
- 可以通过Border Waveform Control寄存器 或者VCOM AND DATA INTERVAL SETTING寄存器设置边框显示颜色。
- 0.5mm间距,24Pin。
- 这种情况需要客户减少局刷位置并且在局刷5次后进行一次清屏(提高VCOM的电压可以改善颜色,但是带来是残影加重)。 |||}}
- 可以,但是需要用软件重新做电子纸初始化操作。
- 电子墨水屏重新唤醒的过程,实际是重新上电的过程,所以EPD在wake up时,要先进行清屏的动作,这样才能最大程度地避免残影现象。
- 是的,也可以使用IIC管脚外置LM75温度传感器
- 可能是spi驱动不成功导致的1.先检查接线是否正确2.在检查spi是否开启,参数是否配置正确(spi的波特率,spi模式等参数)
- 理想情况下,正常使用,可以刷新1000000次(100万次)