RGB-Matrix-P3-64x64-F
来自Waveshare Wiki
|
| ||||||||||||||||||||
| ||||||||||||||||||||
本产品为裸屏,需要搭配 Raspberry Pi、Pico、ESP32 和 Arduino 等主控板才能显示。
说明
产品概述
本产品为64×64 全彩 LED 点阵显示屏,板载 4096 个 RGB LED,3mm 间距,支持 Raspberry Pi和 Arduino 等,提供配套的开源例程和教程,适合创客或电子爱好者入门学习,或DIY二次开发成其他桌面或挂墙类的显示应用。
产品特性
- 采用 4096 颗 RGB LED,全彩显示,亮度可调
- 分辨率为 64×64,点距为 3mm,可显示文字,彩图或动画
- 尺寸为 192×192mm,大小适中,适合 DIY 一些桌面或挂墙的显示应用
- 板载两个 HUB75 接口,一个输入,用于接入控制器;一个输出,可级联多个屏
- 提供开源的资料教程,可用于 Raspberry Pi、Pico、ESP32、Arduino 等开发板
产品参数
| 产品尺寸 | 192mm × 192mm |
|---|---|
| 分辨率 | 64×64=4096 DOTS |
| 像素点间距 | 3mm |
| 像素组成 | 1R1G1B |
| 可视角度 | ≥160° |
| 控制方式 | 同步控制 |
| 驱动方式 | 1/32扫 |
| 接口类型 | HUB75E |
| 供电电压 | 5V / 4A(VH4 插座输入) |
| 功率 | ≤20W |
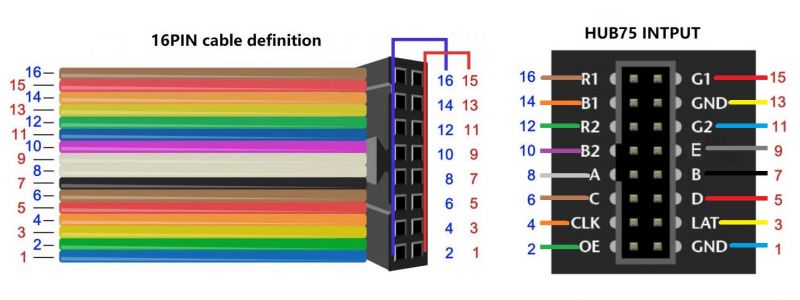
接口定义
| 引脚名称 | 功能描述 | 引脚名称 | 功能描述 | |
|---|---|---|---|---|
| VCC | 5V 电源输入 | GND | 电源地 | |
| R1 | 高位 R 数据 | R2 | 低位 R 数据 | |
| G1 | 高位 G 数据 | G2 | 低位 G 数据 | |
| B1 | 高位 B 数据 | B2 | 低位 B 数据 | |
| A | A 行选择 | B | B 行选择 | |
| C | C 行选择 | D | D 行选择 | |
| E | E 行选择 | CLK | 时钟输入 | |
| LAT/STB | 锁存引脚 | OE | 输出使能 |
注意:显示屏的供电口(VCC和GND)是5V供电,且必须要接,切勿接入其他供电电压,以免烧坏显示屏
使用场景
DIY 创客桌面或挂墙显示应用
开发板使用兼容性说明
| 开发板型号 | 支持情况 | 说明 |
|---|---|---|
| Arduino Meage2560 | √ | Arduino IDE |
| NodeMCU-32s | √ | Arduino IDE |
| 树莓派 | √ | Raspbian bullseye |
| Raspberry Pi Pico | √ | CircuitPython |
树莓派使用说明
硬件连接
准备材料
- RGB-Matrix-P2-64x64(本产品)
- Raspberry Pi(须另购)
硬件连接示意图
树莓派最多可以共享连接三个LED点阵屏面板,如果只有一个面板,只需按下表的😄标注处对应连接引脚,[2]💥和[3]💧是需要同时共享第二个和第三个面板的连接才需要接入。
下表为了视觉上更好的区分,增加了一些图标:[1]=😄, [2]=💥和[3]=💧。
注意:如果只是接入一个面板,只需连接😄图标的引脚即可。
| Connection | Pin | Pin | Connection |
|---|---|---|---|
| - | 1 | 2 | - |
| 💧 [3] G1 | 3 | 4 | - |
| 💧 [3] B1 | 5 | 6 | GND 😄💥💧 |
| 😄💥💧 LAT/STB | 7 | 8 | [3] R1 💧 |
| - | 9 | 10 | E 😄💥💧 |
| 😄💥💧 CLK | 11 | 12 | OE- 😄💥💧 |
| 😄 [1] G1 | 13 | 14 | - |
| 😄💥💧 A | 15 | 16 | B 😄💥💧 |
| - | 17 | 18 | C 😄💥💧 |
| 😄 [1] B2 | 19 | 20 | - |
| 😄 [1] G2 | 21 | 22 | D 😄💥💧 |
| 😄 [1] R1 | 23 | 24 | [1] R2 😄 |
| - | 25 | 26 | [1] B1 😄 |
| - | 27 | 28 | - |
| 💥 [2] G1 | 29 | 30 | - |
| 💥 [2] B1 | 31 | 32 | [2] R1 💥 |
| 💥 [2] G2 | 33 | 34 | - |
| 💥 [2] R2 | 35 | 36 | [3] G2 💧 |
| 💧[3] R2 | 37 | 38 | [2] B2 💥 |
| - | 39 | 40 | [3] B2 💧 |
软件下载运行
- 下载github上的开源工程到树莓派上
git clone https://github.com/hzeller/rpi-rgb-led-matrix/
- 下载完成后,可以
在examples-api-use/目录中找到:
make -C examples-api-use
- 下载和编译过程参考下图:
示例运行效果
demo
1、执行下图指令,运行demo:
cd examples-api-use sudo ./demo -D0 --led-no-hardware-pulse --led-cols=64 --led-rows=64
2、效果如下图所示:
c-example
1、执行下图指令,运行demo:
sudo ./c-example -D0 --led-no-hardware-pulse --led-cols=64 --led-rows=64
2、效果如下图所示:
minimal-example
1、执行下图指令,运行demo:
sudo ./minimal-example -D0 --led-no-hardware-pulse --led-cols=64 --led-rows=64
2、效果如下图所示:
text-example
1、执行下图指令,运行demo:
sudo ./text-example -f ../fonts/8x13.bdf --led-no-hardware-pulse --led-cols=64 --led-rows=64
2、运行demo后,依次输入想要显示的字符,回车,则会对应输出到显示屏上:
pi@raspberrypi:~/rpi-rgb-led-matrix/examples-api-use $ sudo ./text-example -f ../fonts/8x13.bdf --led-no-hardware-pulse --led-cols=64 --led-rows=64 Suggestion: to slightly improve display update, add isolcpus=3 at the end of /boot/cmdline.txt and reboot (see README.md) Enter lines. Full screen or empty line clears screen. Supports UTF-8. CTRL-D for exit. Hello Wvshare Welcome
pixel-mover
1、执行下图指令,运行demo:
sudo ./pixel-mover --led-no-hardware-pulse --led-cols=64 --led-rows=64
2、效果如下图所示:你可以通过键盘的W,A,S,D移动显示屏上的光点
![]()
clock
1、执行下图指令,运行demo:
sudo ./clock -f ../fonts/7x13.bdf --led-cols=64 --led-rows=64 -d "%A" -d "%H:%M:%S" --led-no-hardware-pulse
2、效果如下图所示:
Pico使用说明
实例快速演示
硬件连接
准备材料
- RGB-Matrix-P3-64x64(本产品)
- Raspberry Pi Pico(须另购如果没有,建议买焊接好排针的版本,方便接线使用)
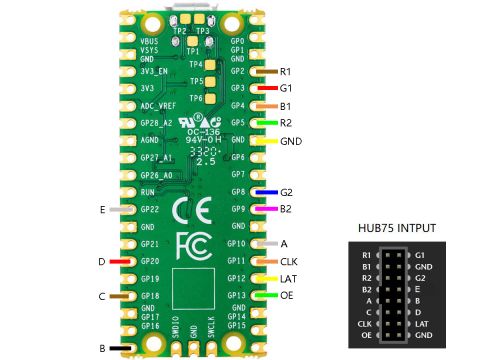
硬件连接示意图
软件设置
实例快速演示
- 搭建好CircuitPython环境后,将下载的Pico示例中CircuitPython目录下的所有内容复制到识别到的U盘上,就可以运行示例(此代码中有16个Demo)
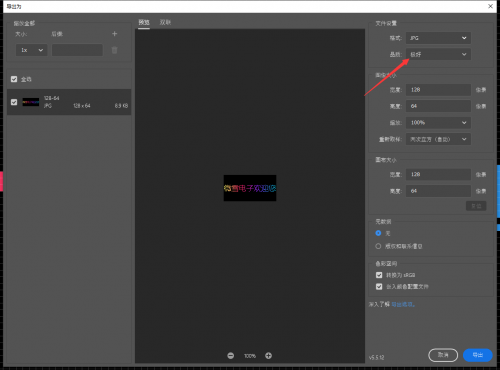
- PSD文件夹是.psd格式的文件,可以用来修改需要移动的文本图片,修改好的图片需要保存为“极好”并且需要将格式转换成BMP格式
【功能说明】
- 显示文本
- 设置滚动效果
ESP32使用说明
实例快速演示
硬件连接
准备材料
- RGB-Matrix-P3-64x64(本产品)
- NodeMCU-32S(须另购)
硬件连接示意图
软件设置
- 下载示例
- 将AuroraDemo里面libraries下的文件复制到Arduino IDE的安装目录下的libraries中
- 按硬件连接示意图接好线后,软件设置如下:

- 注意:如果没有对应的开发板可以按照下面操作
点击文件 -> 附加开发板管理器地址 -> 输入:https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json ->好
实例快速演示
SimpleTestShapes:显示基本形状 PatternPlasma: 显示酷炫的等离子图案 BouncingSquares: 显示弹跳的方块 AuroraDemo: 显示各种动画效果的简单示例 #在 Github 上有一个开源工程:ESP32-HUB75-MatrixPanel-I2S-DMA,该工程里面有更加详细的介绍。
Arduino Mega使用说明
实例快速演示
硬件连接
准备材料
- RGB-Matrix-P3-64x64(本产品)
- Arduino Mega(须另购)
硬件连接示意图
软件设置
- 下载示例
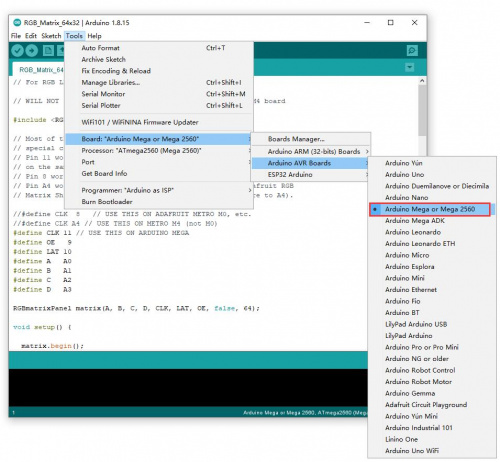
- 按硬件连接示意图接好线后,软件设置如下:

实例快速演示
RGB文本显示
STM32使用说明
硬件连接
准备材料
- RGB-Matrix-P*-64x64(*为不同像素大小的点阵)
- STM32F103RB(须另购)
硬件连接示意图
软件设置
- 例程是基于HAL库进行开发的。 下载程序,找到STM32程序文件目录,打开STM32\STM32F103RBT6\MDK-ARM目录下的HUB75.uvprojx,即可看到程序。
- 编译并下载,然后连接好屏幕,即可进入显示(确保接入了外部电源5V 4A,否则驱动电流取STM32的GPIO,导致IO损坏)
FAQ