RP2350-LCD-0.96
说明
| ||||||||||||||||||||
| ||||||||||||||||||||
产品概述
RP2350-LCD-0.96 是一款Waveshare设计的低成本,高性能的微控制器开发板,具有灵活数字接口。硬件上,采用 Raspberry Pi 官方研发的 RP2350A 微控制器芯片,搭载了双核 ARM Cortex-M33 处理器和双核 Hazard 3 RISC-V 处理器,高达 150MHz 的运行频率,内置了 520KB 的 SRAM 和 4MB 的内存,还板载有多达 26 个多功能的 GPIO 引脚、0.96英寸的LCD屏幕、电池接口,方便使用在移动的场合、充电电流可达1A和电源IC TPS63000,1.8A 电流开关的高效率DCDC 降压-升压芯片。软件上,可选择树莓派提供的 C/C++ SDK,或者使用 MicroPython 进行开发,且配套有完善的开发资料教程,可方便快速入门开发,并嵌入应用到产品中。
产品特性
- 采用了Raspberry Pi研发的 RP2350A 微控制器芯片
- 独特的双核、双架构,搭载了双核 ARM Cortex-M33 处理器和双核 Hazard 3 RISC-V 处理器,时钟运行频率高达 150MHz
- 内置 520KB 的 SRAM 和 4MB 的片上 Flash
- 采用Type-C接口,紧跟时代潮流,无需纠结正反插
- 板载一个0.96英寸的LCD显示屏
- 邮票孔设计,可直接焊接集成到用户自主设计的底板上
- USB1.1 主机和设备支持
- 支持低功耗睡眠和休眠模式
- 可通过 USB 识别为大容量存储器进行拖放式下载程序
- 多达 26 个多功能的 GPIO 引脚
- 多种硬件外设
- 2 个 SPI
- 2 个 I2C
- 2 个 UART
- 4 个 12 位 ADC
- 16 个可控 PWM 通道
- 精确的片上时钟和定时器
- 温度传感器
- 片上加速浮点库
- 12 个可编程 I/O (PIO) 状态机,用于自定义外设支持
- 板载 DC-DC 芯片 MP28164,为高效率 DC-DC 降压-升压芯片,负载电流可达 2A
- 板载DC-DC芯片 TPS63000,1.8A 电流开关的高效率DCDC 降压-升压芯片
引脚分布
尺寸图
示例实验
- 下载示例程序到电脑桌面即可进行一些几个有趣的实验。
External LED 实验
- 按照下图连接好硬件,连接好接入电脑的Micro USB,在Thonny打开示例程序Lesson-5 External LED中的python文件,运行示例程序可以看到红灯有在闪烁的现象。
- 使用注意事项:LED较长的引脚为正极,较短的为负极,负极应该接GND,正极应该和GPIO输出口相连,使用时必须接上电阻。
- 代码解析
led_external = machine.Pin(15, machine.Pin.OUT) #设置GP15为输出模式 while True: led_external.toggle() #每过5秒钟让LED灯的状态改变一次 utime.sleep(5)
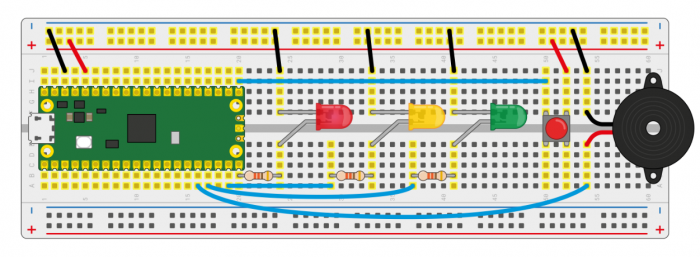
Traffic Light System 实验
- 按照下图连接好硬件,连接好接入电脑的Micro USB,在Thonny打开示例程序Lesson-9 Traffic-Light-System中的python文件,运行程序可以看到交通灯带正常的运行,当按下按键时会触发蜂鸣器。
- 使用注意事项:LED较长的引脚为正极,较短的为负极,负极应该接GND,正极应该和GPIO输出口相连,使用时必须接上电阻;蜂鸣器的红线接GPIO口输出,黑线接GND。
- 代码解析
def button_reader_thread(): #检测按键是否被按下
global button_pressed
while True:
if button.value() == 1:
button_pressed = True
_thread.start_new_thread(button_reader_thread, ()) #用开启线程的方式去检测按键
while True:
if button_pressed == True: #如果按键被按下,红灯亮起,蜂鸣器响闹
led_red.value(1)
for i in range(10):
buzzer.value(1)
utime.sleep(0.2)
buzzer.value(0)
utime.sleep(0.2)
global button_pressed
button_pressed = False
led_red.value(1) #正常情况下红灯变绿灯时黄灯会亮两秒,然后黄灯和红灯灭,绿灯亮
utime.sleep(5) #由绿灯变红灯时,绿灯先灭,黄色亮两秒,然后红灯亮
led_amber.value(1)
utime.sleep(2)
led_red.value(0)
led_amber.value(0)
led_green.value(1)
utime.sleep(5)
led_green.value(0)
led_amber.value(1)
utime.sleep(5)
led_amber.value(0)
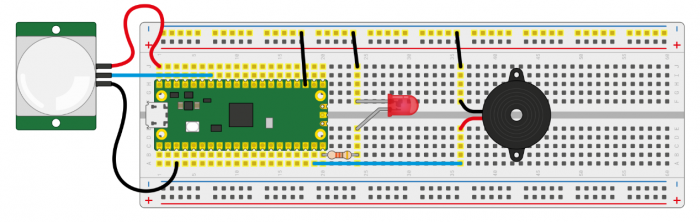
Burglar Alarm LED Buzzer 实验
- 按照下图连接好硬件,连接好接入电脑的Micro USB,在Thonny打开示例程序Lesson-14 Burglar Alarm LED Buzzer中的python文件,运行程序可以看到,当人为的在Passive infrared sensor前晃动时,LED灯闪亮的同时蜂鸣器也会报警。
- 使用注意事项:Passive infrared sensor 的中间引脚为数据输出引脚,两边的引脚分别接入VCC和GND即可。
- 代码解析
def pir_handler(pin): #中断处理函数,蜂鸣器响,led快速闪烁
print("ALARM! Motion detected!")
for i in range(50):
led.toggle()
buzzer.toggle()
utime.sleep_ms(100)
sensor_pir.irq(trigger=machine.Pin.IRQ_RISING, handler=pir_handler)#开启中断,当人体传感器检测到异常时就会进入中断处理函数处理
while True: #无异常状态下会每隔5秒改变一次LDE的状态
led.toggle()
utime.sleep(5)
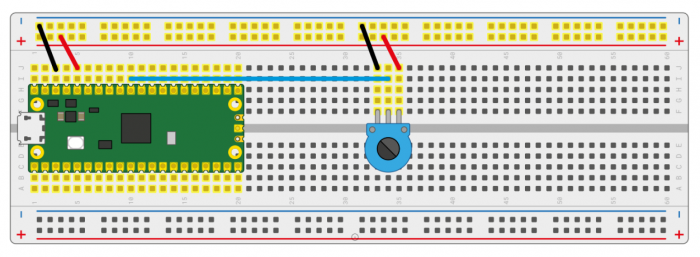
Potentiometer 实验
- 按照下图连接好硬件,连接好接入电脑的Micro USB,在Thonny打开示例程序Lesson-16 Potentiometer中的python文件,运行程序,旋转电位器可以看到Sheel窗口中打印出来的电压值也在改变。
- 使用注意事项:Potentiometer的中间引脚为数据输出口,两边的引脚分别接上GND和VCC即可。
- 代码解析
potentiometer = machine.ADC(26) #将GP26作为模拟信号采集引脚 conversion_factor = 3.3 / (65535) while True: voltage = potentiometer.read_u16() * conversion_factor #将采集到的数据进行格式化转换成电压值 print(voltage) #打印电压信息,电压值会随着滑动变阻器旋转而变化 utime.sleep(2)
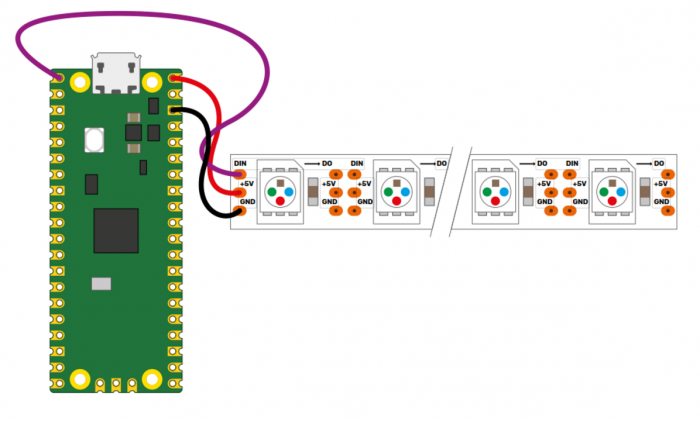
WS2812 实验
- 按照下图连接好硬件,连接好接入电脑的Micro USB,在Thonny打开示例程序Lesson-25 WS2812中的WS2812_RGB_LED.py文件,运行程序可以一次看到蓝、红、绿、白的RGB颜色。
- 代码解析
#这一段代码使用到的是状态机机制,如下代码是一个装饰器,在装饰器中我们可以硬件进行初始化、设定引脚的电平等等。
#label("bitloop") 我们可以在代码中定义一下标记,方便我们通过跳转的方式跳到他们这里执行。
#jmp(not_x,"do_zero") 当x=0时,我们就调整到标签“do_zero”。
#nop() .set(0) [T2 - 1] 当x=0时,会跳转到这里执行。
@asm_pio(sideset_init=PIO.OUT_LOW, out_shiftdir=PIO.SHIFT_LEFT, autopull=True, pull_thresh=24)
def ws2812():
T1 = 2
T2 = 5
T3 = 1
label("bitloop")
out(x, 1) .side(0) [T3 - 1]
jmp(not_x, "do_zero") .side(1) [T1 - 1]
jmp("bitloop") .side(1) [T2 - 1]
label("do_zero")
nop() .side(0) [T2 - 1]
# Create the StateMachine with the ws2812 program, outputting on Pin(22).
sm = StateMachine(0, ws2812, freq=8000000, sideset_base=Pin(0)) #创建状态机
# Start the StateMachine, it will wait for data on its FIFO.
sm.active(1) #开始状态机
# Display a pattern on the LEDs via an array of LED RGB values.
ar = array.array("I", [0 for _ in range(NUM_LEDS)])
print(ar)
print("blue")
for j in range(0, 255):
for i in range(NUM_LEDS):
ar[i] = j
sm.put(ar,8) #put()的方法是将数据放入状态机的输出FIFO
time.sleep_ms(5)
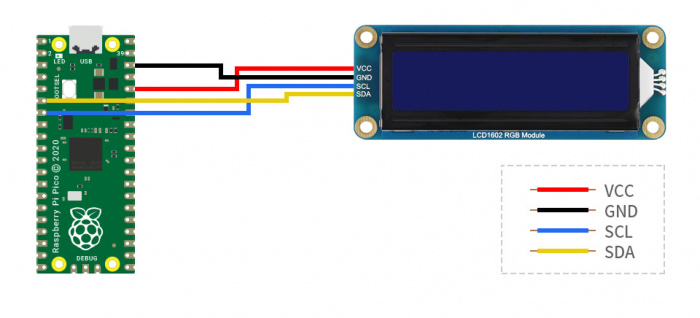
LCD1602 I2C 实验
- 按照下图连接好硬件,连接好接入电脑的Micro USB,在Thonny打开示例程序Lesson-21 LCD1602 I2C中的python文件,先将RGB1602.py文件另存为Raspberry Pi Pico中,运行Choose_Color.py可以看到每5秒切换一种不同的颜色;运行Discoloration.py文件可以看到RGB颜色渐变的效果。
- 代码解析
Choose_Color.py
#定义颜色
rgb9 = (0,255,0) #青色’
lcd.setCursor(0, 0) #设置游标位置
# print the number of seconds since reset:
lcd.printout("Waveshare") #写入字符
lcd.setCursor(0, 1) #设置游标位置到第二行第零列
lcd.printout("Hello,World!")#写入字符
lcd.setRGB(rgb1[0],rgb1[1],rgb1[2]); #设置背光
Discoloration.py
t=0
while True:
r = int((abs(math.sin(3.14*t/180)))*255); #RGB随着时间的变化而变化
g = int((abs(math.sin(3.14*(t+60)/180)))*255);
b = int((abs(math.sin(3.14*(t+120)/180)))*255);
t = t + 3;
lcd.setRGB(r,g,b);#重新设置RGB的值
# set the cursor to column 0, line 1
lcd.setCursor(0, 0) #定位到第一行第零列
# print the number of seconds since reset:
lcd.printout("Waveshare")#写入字符
lcd.setCursor(0, 1) #定位到第二行第零列
lcd.printout("Hello,World!")#写入字符
time.sleep(0.3)
LVGL 示例程序
C
示例效果
本例显示的效果为通过 LVGL 显示一张图片。
示例简介
本例用于测试 LVGL 控件交互、样式美化等, LVGL 的具体开发请参考LVGL开发文档。
实现功能
- 本例使用 DMA 传输颜色数据到 SPI 总线,降低 CPU 的利用率,在进行简单交互时可以控制 CPU 的占用率在 50% 以下,内存占用在 35% 以下。
- 本例系统时钟为 200MHz ,设置 SPI 的外围时钟频率与系统时钟一致,同时使用 LVGL 库的双缓冲区机制,在进行一个缓冲区的数据传输时另一个缓冲区进行渲染,保证了动画的流畅度。
- 本例通过 LVGL 显示一张图片,展示了 LVGL 控件的简单运用。
编译运行
- Pico VSCode
- Windows
- 参考Windows环境搭建教程完成环境搭建
- 打开 VS 2022->工具栏->命令行->开发者 Powershell
- 将你的 pico-sdk 所在绝对地址设置为 PICO_SDK_PATH,如我的 pico-sdk 地址为“D:\pico\pico-sdk”
setx PICO_SDK_PATH "D:\pico\pico-sdk"
- 下载例程,进入源码目录,如果 build 目录已经存在,则可以直接进入。如没有则创建该目录:
mkdir build cd build
- 执行 cmake ,自动生成 Makefile 文件:
cmake -G "NMake Makefiles" ..
- 执行 nmake 生成可执行文件,然后在终端中输入:
nmake
编译好后会生成一个 .uf2 格式的文件。 - 按住板上的 boot 按键,通过 Micro USB 线将板子接到电脑的 USB 接口,然后松开按键,电脑会将 pico 识别为一个可移动盘,最后将编译生成的 .uf2 格式的文件复制到 pico 即可
- Ubuntu
- 参考Pico入门使用手册的 Chapter 2. The SDK 完成环境搭建
- 打开一个 terminal,设置环境变量 PICO_SDK_PATH 的值为 pico-sdk 所在绝对地址,如我的 pico-sdk 地址为“/home/pico/pico-sdk”
nano ~/.bashrc #将以下内容添加到最后一行 export PICO_SDK_PATH="/home/pico/pico-sdk"
- 设置完后保存退出,使配置立即生效
source ~/.bashrc
- 下载例程,进入源码目录,如果 build 目录已经存在,则可以直接进入。如没有则创建该目录:
mkdir build cd build
- 执行 cmake ,自动生成 Makefile 文件:
cmake ..
- 执行 nmake 生成可执行文件,然后在终端中输入:
nmake
编译好后会生成一个 .uf2 格式的文件。 - 按住板上的 boot 按键,通过 Micro USB 线将板子接到电脑的 USB 接口,然后松开按键,电脑会将 pico 识别为一个可移动盘,最后将编译生成的 .uf2 格式的文件复制到 pico 即可
源码解析
源码结构
- LVGL 库的源码位于工程文件夹的 lib/lvgl ,使用的版本号为8.1,二次开发请参考对应版本的开发文档。
- LVGL 库的相关设置在工程文件夹的 examples/inc/lv_conf.h 中,可以设置显示刷新频率、系统占用数据等。

- LVGL 库的应用代码位于工程文件夹的 examples/src/LVGL_example.c 。

LVGL 初始化
在使用 LVGL 图像库之前,您需要先初始化 LVGL。
- LVGL 库的初始化函数
- 代码位置:examples/src/LVGL_example.c
- 实现功能:主要用于初始化 LVGL 所需的硬件和结构体变量。
LVGL_Init();
- LVGL 库核心初始化
- 代码位置:examples/src/LVGL_example.c
/*2.Init LVGL core*/ lv_init();
LVGL 运行
LVGL 库定时调用心跳接口函数 lv_tick_inc 来通知LVGL过去的时间,以便 LVGL 能够更新其内部的时间状态,处理与时间相关的任务,例如动画、定时器等。在主函数的循环中还需要调用 lv_task_handler 函数,以便 LVGL 及时处理事件和任务,保证用户界面的响应和刷新。
- LVGL 心跳接口
- 代码位置:examples/src/LVGL_example.c
- 实现方式:需要确保 lv_task_handler 的优先级低于 lv_tick_inc 的优先级,所以在本例中 lv_tick_inc 在定时器回调函数中调用。
//每5ms调用一次定时器回调函数
add_repeating_timer_ms(5, repeating_lvgl_timer_callback, NULL, &lvgl_timer);
static bool repeating_lvgl_timer_callback(struct repeating_timer *t)
{
lv_tick_inc(5);
return true;
}
- LVGL 任务处理器
- 代码位置:examples/src/LCD_XinXX_LVGL_test.c
- 实现方式:要处理 LVGL 的任务,需要定期调用 lv_timer_handler(),本例中在主函数的循环中进行调用。
int main()
{
...
while(1)
{
lv_task_handler();
DEV_Delay_ms(5);
...
}
}
LVGL 显示
要实现 LVGL 显示,必须初始化一个显示驱动,并设置显示驱动的各个属性,例如,颜色格式、绘制缓冲区、渲染模式以及显示回调函数。在每个 LV_DISP_DEF_REFR_PERIOD(在 lv_conf.h 中设置),LVGL 会检测 UI 上是否发生了一些需要重绘的事情。例如,按下按钮、更改图表、发生动画等。需要重新绘制时,LVGL 调用显示回调函数完成图像在刷新区的绘制。
- LVGL 显示刷新率设置
- 代码位置:examples/inc/lv_conf.h
- 设置方式:在 lv_conf.h 中还能设置显示缓冲区刷新频率的时间,可以修改这个定义来改变屏幕的刷新时间。
#define LV_DISP_DEF_REFR_PERIOD 10 // 单位:ms,这里为10ms
- LVGL 显示颜色设置
- 代码位置:examples/inc/lv_conf.h
- 设置目的:由于 lv_color_t 结构体在默认状态下所构建的像素颜色储存方式与本例需要传输的数据不一致,直接进行传输会导致显示的图像出现色差。
#define LV_COLOR_16_SWAP 1
- LVGL 显示相关变量定义
- 代码位置:examples/src/LVGL_example.c
- 实现功能:定义显示驱动 disp_drv,绘制缓冲区 disp_buf。本例实现双缓冲机制,绘制缓冲区由缓冲区 buf0 和 buf1 组成,大小均设置为屏幕显示面积的一半,能够在降低大面积刷屏锯齿的同时有效提高屏幕刷新率;在使用单缓冲区时最好设置为屏幕显示面积的 10%,可以有效降低系统占用但在大面积图像刷新时会出现较明显的锯齿。
static lv_disp_drv_t disp_drv; static lv_disp_draw_buf_t disp_buf; static lv_color_t buf0[DISP_HOR_RES * DISP_VER_RES/2]; static lv_color_t buf1[DISP_HOR_RES * DISP_VER_RES/2];
- LVGL 显示设备注册
- 代码位置:examples/src/LVGL_example.c
- 实现功能:根据设计需求完善 LVGL 库核心结构体变量,初始化显示驱动 disp_drv,并设置绘制缓冲区,该缓冲区是 LVGL 用来渲染屏幕内容的简单数组。一旦渲染准备就绪,绘制缓冲区的内容将使用显示驱动程序中设置的 disp_drv_flush_cb 函数发送到显示器。
/*3.Init LVGL display*/ lv_disp_draw_buf_init(&disp_buf, buf0, buf1, DISP_HOR_RES * DISP_VER_RES / 2); lv_disp_drv_init(&disp_drv); disp_drv.flush_cb = disp_flush_cb; disp_drv.draw_buf = &disp_buf; disp_drv.hor_res = DISP_HOR_RES; disp_drv.ver_res = DISP_VER_RES; lv_disp_t *disp= lv_disp_drv_register(&disp_drv);
- LVGL 显示回调函数
- 代码位置:examples/src/LVGL_example.c
- 实现功能:主要完成图像在刷新区的绘制。
void disp_flush( lv_disp_drv_t *disp_drv, const lv_area_t *area, lv_color_t *color_p )
参数:
lv_disp_drv_t *disp_drv: 显示驱动结构体指针,包含了与显示相关的信息和函数指针。该参数常用于通知刷新完成
const lv_area_t *area : 区域结构体指针,包含待刷新区域的位置信息。在本例中,用于创建 TFT 显示的窗口
lv_color_t *color_p : 颜色结构体指针,表示要在刷新区域内显示的颜色数据。在本例中,作为DMA输入读取地址将数据传输到SPI总线,完成图像的绘制
- LVGL 显示回调函数实现
- 代码位置:examples/src/LVGL_example.c
- 实现方式:在本例中为了最大化降低处理器的利用率,使用 DMA 来进行颜色数据的传输,设置 color_p 作为读地址,SPI 总线的输出数据寄存器为写地址。
static void disp_flush_cb(lv_disp_drv_t * disp, const lv_area_t * area, lv_color_t * color_p)
{
LCD_SetWindows(area->x1, area->y1, area->x2+1, area->y2+1);
DEV_Digital_Write(LCD_DC_PIN, 1);
DEV_Digital_Write(LCD_CS_PIN, 0);
dma_channel_configure(dma_tx,
&c,
&spi_get_hw(LCD_SPI_PORT)->dr,
color_p, // read address
((area->x2 + 1 - area-> x1)*(area->y2 + 1 - area -> y1))*2,
true);
}
- LVGL 刷新完成通知实现
- 代码位置:examples/src/LVGL_example.c
- 实现功能:每一次图像刷新完成后都需要通知 LVGL 核心,以便 LVGL 准备下个刷新图像的渲染。
- 实现方式:本例在 DMA 传输完成中断服务函数中通知 LVGL 图像刷新完成,如果使用阻塞通知的机制就无法利用双缓冲机制来提高刷新速度。
static void dma_handler(void)
{
if (dma_channel_get_irq0_status(dma_tx)) {
dma_channel_acknowledge_irq0(dma_tx);
DEV_Digital_Write(LCD_CS_PIN, 1);
lv_disp_flush_ready(&disp_drv);
}
}
LVGL 控件布局
在 LVGL 中,我们能够建立各种不同的用户界面。界面的基本组成部分是对象,也称为控件(Widgets),比如按钮(Button)、标签(Label)、图像(Image)、列表(List)、图表或文本区域。在一个界面中,可以同时创建多个控件,并且我们可以设置它们的位置、尺寸、父对象、样式以及事件处理程序等基本属性。
- LVGL 控件初始化
- 代码位置:examples/src/LVGL_example.c
- 实现功能:主要用于风格化控件和布局控件。
void Widgets_Init(void);
- LVGL 创建图块
- 代码位置:examples/src/LVGL_example.c
- 实现功能:Tile 视图是一个容器对象,其元素(称为图块)可以按网格形式排列。用户可以通过滑动来在各个图块之间导航。调用 lv_tileview_add_tile(tileview, row_id, col_id, dir) 在第 row_id 行和第 col_id 列上创建一个新图块。dir可以是 LV_DIR_LEFT/RIGHT/TOP/BOTTOM/HOR/VER/ALL 或值,以便通过滑动移动到给定方向的相邻图块。
//在 (0,0) 创建一个图块,支持向下滑动到 (0,1) tile1 = lv_tileview_add_tile(tv, 0, 0, LV_DIR_BOTTOM);
- LVGL 创建控件
- 代码位置:examples/src/LVGL_example.c
- 实现功能:创建控件,不同控件需要使用不同的函数接口,可以选择父对象进行创建。
//创建一个控件,其中 tab1 为该按键的父对象,可以替换为list、title等可以有子对象的控件 sw = lv_switch_create(tab1);
- LVGL 控件的对齐定位
- 代码位置:examples/src/LVGL_example.c
- 实现功能:使控件能够基于参考点进行偏移定位。控件对齐偏移的参考点控件的中心。
- 对齐标准: LVGL 库具备内部对齐和外部对齐两种方式。默认以左上角作为原点,向左为水平方向的正方向,向下为垂直方向的正方向。
- LVGL 控件切换字体大小
- 代码位置:examples/inc/lv_conf.h、examples/src/LVGL_example.c
- 实现功能:在实际运用时一个界面可能需要运用多种字体大小,可以在 lv_conf.h 中使能多种字体大小,且可以设置默认字体大小。设置字体大小时需要对控件风格化,使控件能够按照设置的风格进行渲染。利用 lv_obj_add_style 函数可以实现对控件各个部位在不同状态下的渲染。
#define LV_FONT_MONTSERRAT_16 1 // 使能16号字体 #define LV_FONT_MONTSERRAT_18 1 // 使能18号字体 #define LV_FONT_DEFAULT &lv_font_montserrat_18 // 设置默认字体大小为18号 static lv_style_t style_label; lv_style_init(&style_label); // 初始化风格 lv_style_set_text_font(&style_label, &lv_font_montserrat_16); // 设置字体大小为16号 lv_obj_add_style(label,&style_label,0); // 设置label主题的风格
- LVGL 控件事件处理
- 代码位置:examples/src/LVGL_example.c
- 实现功能:在 LVGL 中,可以给控件添加事件处理回调函数,使控件发生被点击、滚动、重绘等事件时,触发事件从而进入事件处理回调函数。在程序中调用 lv_obj_add_event_cb(obj, event_cb, filter, user_data)函数,为控件 obj 添加事件 filter 的处理函数 event_cb,当控件 obj 触发 filter 事件时,系统会自动调用 event_cb 函数。最后一个参数是指向事件中可用的任何自定义数据的指针。
//为控件 sw 添加事件 LV_EVENT_VALUE_CHANGED 的处理函数 sw_event_cb lv_obj_add_event_cb(sw, sw_event_cb,LV_EVENT_VALUE_CHANGED,NULL);
Python
示例效果
本例显示的效果为通过LVGL显示一张图片。
示例简介
本例用于测试 LVGL 控件交互、样式美化等,使用的版本号为9.1,LVGL V9 的开发文档中没有提供 Python 示例,具体开发请参考LVGL开发文档。
实现功能
- 本例系统时钟为 230MHz ,设置 SPI 的外围时钟频率与系统时钟一致,同时使用 LVGL 库的双缓冲区机制,在进行一个缓冲区的数据传输时另一个缓冲区进行渲染,保证了动画的流畅度。
- 本例通过 LVGL 显示一张图片,展示了 LVGL 控件的简单运用。
编译运行
- 操作步骤
- 开始使用前,需要设置集成开发环境 Thonny Python IDE (Windows版本 V3.3.3)
- 下载例程,按住板上的 boot 按键,通过 Micro USB 线将板子接到电脑的 USB 接口,然后松开按键,电脑会将 pico 识别为一个可移动盘,将 Python 目录下的 .uf2 格式的文件复制到 pico 中
- 打开 Thonny,将例程中的 examples 、 lib 目录上传至开发板

- 打开 examples 目录下的文件 LCD_1in14_LVGL_test.py,参考下图步骤运行程序

- 构建固件
- 构建环境:仅测试 Ubuntu 22.04
- Github:lv_micropython
- 参考 Raspberry Pi Pico port 部分 进行编译
- 固件生成路径:lv_micropython/ports/rp2/build-PICO/firmware.uf2
源码解析
源码结构
- LVGL 库的源码请参考 lv_micropython
- LVGL 库的相关设置在 lv_micropython仓库/lib/lv_bindings/lv_conf.h 文件中,可以设置显示刷新频率、系统占用数据等。
- LVGL 库的应用代码位于工程文件夹的 examples/LVGL_example.py 、 lib/LVGL.py。


LVGL 初始化
在使用 LVGL 图像库之前,您需要导入 LVGL 库并初始化 LVGL 对象
- 导入 LVGL 库
- 代码位置:lib/LVGL.py
- 实现功能:导入 LVGL 库,并使用别名 "lv" 以方便调用其功能
import lvgl as lv
- 创建 LVGL 对象
- 代码位置:examples/LCD_1in14_LVGL_test.py
- 实现功能:创建 LVGL 对象,并传入 LCD 和 TSC 对象作为参数
# Init LVGL LVGL(LCD=LCD,TSC=TSC)
- LVGL 初始化
- 代码位置:lib/LVGL.py
- 代码说明:LVGL 核心初始化位于 LVGL 类的初始化函数,在创建 LVGL 对象时自动调用
if not lv.is_initialized(): lv.init()
LVGL 运行
LVGL 库定时调用心跳接口函数 lv.tick_inc 来通知 LVGL 过去的时间,以便 LVGL 能够更新其内部的时间状态,处理与时间相关的任务,例如动画、定时器等。此外还需要调用 lv.task_handler 函数,以便 LVGL 及时处理事件和任务,保证用户界面的响应和刷新。
- LVGL 运行接口
- 代码位置:lib/LVGL.py
- 实现方式:创建一个 event_loop 对象。在该类的初始化函数中,我们创建一个定时器。该定时器会在设定的时间间隔内自动调用心跳接口函数和事件处理函数。调用的时间间隔可以通过传递 freq 参数调节,例如 lv_utils.event_loop(freq=200),默认为 40 ms。
# Create event loop if not yet present if not lv_utils.event_loop.is_running(): self.event_loop=lv_utils.event_loop()
- LVGL 心跳接口
- 代码位置:lib/lv_utils.py
- 实现方式:需要确保 lv.task_handler 的优先级低于 lv.tick_inc 的优先级,所以在本例中,lv.tick_inc 在定时器回调函数中调用。
#每 5ms 调用一次定时器回调函数
self.timer.init(mode=Timer.PERIODIC, period=self.delay, callback=self.timer_cb) // 本例中 self.delay = 5
def timer_cb(self, t):
lv.tick_inc(self.delay)
if self.scheduled < self.max_scheduled:
try:
micropython.schedule(self.task_handler_ref, 0)
self.scheduled += 1 # 正在处理的任务数增加
except:
pass
- LVGL 任务处理器
- 代码位置:lib/lv_utils.py
- 实现方式:要处理 LVGL 的任务,需要定期调用 lv.task_handler,本例在定时器回调函数中调用 lv.tick_inc 之后再进行调用。
def task_handler(self, _):
try:
if lv._nesting.value == 0:
lv.task_handler()
if self.refresh_cb: self.refresh_cb()
self.scheduled -= 1 # 正在处理的任务数减少
except Exception as e:
if self.exception_sink:
self.exception_sink(e)
LVGL 显示
要实现 LVGL 显示,必须初始化一个显示驱动,并设置显示驱动的各个属性,例如,颜色格式、绘制缓冲区、渲染模式以及显示回调函数。在每个 LV_DEF_REFR_PERIOD(在 lv_conf.h 中设置),LVGL 会检测 UI 上是否发生了一些需要重绘的事情。例如,按下按钮、更改图表、发生动画等。需要重新绘制时,LVGL 调用显示回调函数完成图像在刷新区的绘制。
- LVGL 显示刷新率设置
- 代码位置:lv_micropython仓库/lib/lv_bindings/lv_conf.h
- 设置方式:在 lv_conf.h 中可以修改 LV_DEF_REFR_PERIOD 来改变屏幕的刷新时间。
#define LV_DEF_REFR_PERIOD 10 // 单位:ms,这里为10ms
- LVGL 显示相关变量定义
- 代码位置:lib/LVGL.py
- 实现功能:buf0 和 buf1 大小设置为屏幕显示面积的 33% 是为了实现 LVGL 双缓冲机制,能够在降低大面积刷屏锯齿的同时有效提高屏幕刷新率;在使用单缓冲区时最好设置为屏幕显示面积的 10%,可以有效降低系统占用但在大面积图像刷新时会出现较明显的锯齿。
# Init LVGL display buf1 = lv.draw_buf_create(self.LCD.width, self.LCD.height // 3 , color_format, 0) buf2 = lv.draw_buf_create(self.LCD.width, self.LCD.height // 3, color_format, 0)
- LVGL 显示设备注册
- 代码位置:lib/LVGL.py
- 实现功能:根据设计需求完善 LVGL 库核心结构体变量,初始化显示驱动 disp_drv,并设置绘制缓冲区,该缓冲区是 LVGL 用来渲染屏幕内容的简单数组。一旦渲染准备就绪,绘制缓冲区的内容将使用显示驱动程序中设置的 disp_drv_flush_cb 函数发送到显示器。
self.disp_drv = lv.display_create(self.LCD.width, self.LCD.height) # 创建显示驱动器对象,并设置宽度和高度 self.disp_drv.set_color_format(color_format) # 设置颜色格式为 RGB565 self.disp_drv.set_draw_buffers(buf1, buf2) # 设置绘制缓冲区 self.disp_drv.set_render_mode(lv.DISPLAY_RENDER_MODE.PARTIAL) # 设置渲染模式为部分刷新模式 self.disp_drv.set_flush_cb(self.disp_drv_flush_cb) # 设置显示回调函数
- LVGL 显示回调函数
- 代码位置:lib/LVGL.py
- 实现功能:主要完成图像在刷新区的绘制。
def disp_drv_flush_cb(self,disp_drv,area,color_p)
参数:
disp_drv : 显示驱动结构体指针,包含了与显示相关的信息和函数指针。该参数常用于通知刷新完成
area : 区域结构体指针,包含待刷新区域的位置信息。在本例中,用于创建 TFT 显示的窗口
color_p : 颜色结构体指针,表示要在刷新区域内显示的颜色数据。在本例中,作为DMA输入读取地址将数据传输到SPI总线,完成图像的绘制
- LVGL 显示回调函数实现
- 代码位置:lib/LVGL.py
- 实现方式:在本例中为了最大化降低处理器的利用率,使用 DMA 来进行颜色数据的传输,设置 color_p 作为读地址,SPI 总线的输出数据寄存器为写地址。代码较长仅展示部分,完整代码请下载示例查看。
def disp_drv_flush_cb(self,disp_drv,area,color_p):
......
self.rgb565_swap_func(data_view, size) # 转换颜色格式
self.LCD.setWindows(area.x1, area.y1, area.x2+1, area.y2+1) # 设置 LVGL 界面显示位置
...... # DMA 配置立即执行
while self.dma.active(): # 等待 DMA 空闲
pass
self.disp_drv.flush_ready() # 通知 LVGL 数据传输完成
LVGL 控件布局
在 LVGL 中,我们能够建立各种不同的用户界面。界面的基本组成部分是对象,也称为控件(Widgets),比如按钮(Button)、标签(Label)、图像(Image)、列表(List)、图表或文本区域。在一个界面中,可以同时创建多个控件,并且我们可以设置它们的位置、尺寸、父对象、样式以及事件处理程序等基本属性。
- 创建 LVGL 界面对象
- 代码位置:examples/LVGL_example.py
- 实现功能:创建 LVGL 界面对象,并传入 LCD 对象作为参数
# Init WIDGETS WIDGETS(LCD=LCD)
- LVGL 创建图块
- 代码位置:examples/LVGL_example.py
- 实现功能:Tile 视图是一个容器对象,其元素(称为图块)可以按网格形式排列。用户可以通过滑动来在各个图块之间导航。使用 Tile 视图对象调用 add_tile(tileview, row_id, col_id, dir) 在第 row_id 行和第 col_id 列上创建一个新图块。dir可以是 lv.DIR.LEFT/RIGHT/TOP/BOTTOM/HOR/VER/ALL 或值,以便通过滑动移动到给定方向的相邻图块。
//在 (0,0) 创建一个图块,支持向下滑动到 (0,1) self.tv = lv.tileview(self.scr) self.tile1 = self.tv.add_tile(0, 0, lv.DIR.BOTTOM)
- LVGL 创建控件
- 代码位置:examples/LVGL_example.py
- 实现功能:创建控件,不同控件需要使用不同的函数接口,可以选择父对象进行创建。
//创建一个 table 控件,其中 tile2 为该控件的父对象,可以替换为list、title等可以有子对象的控件 self.table_imu_data = lv.table(self.tile2)
- LVGL 控件的对齐定位
- 代码位置:examples/LVGL_example.py
- 实现功能:使控件能够基于参考点进行偏移定位。控件对齐偏移的参考点控件的中心。
- 对齐标准: LVGL 库具备内部对齐和外部对齐两种方式。默认以左上角作为原点,向左为水平方向的正方向,向下为垂直方向的正方向。
- LVGL 控件切换字体大小
- 代码位置:lv_micropython仓库/lib/lv_bindings/lv_conf.h、examples/LVGL_example.py
- 实现功能:在实际运用时一个界面可能需要运用多种字体大小,可以在 lv_conf.h 中使能多种字体大小,且可以设置默认字体大小。设置字体大小时需要对控件风格化,使控件能够按照设置的风格进行渲染。利用 add_style 函数可以实现对控件各个部位在不同状态下的渲染。
#define LV_FONT_MONTSERRAT_16 1 // 使能16号字体 #define LV_FONT_MONTSERRAT_18 1 // 使能18号字体 #define LV_FONT_DEFAULT &lv_font_montserrat_18 // 设置默认字体大小为18号 table_imu_data= lv.style_t() // 创建对象 table_imu_data.init() // 初始化 table_imu_data.set_text_font(lv.font_montserrat_16) // 设置字体大小为16 self.table_imu_data.add_style(style_imu_table, 0) // 设置风格