模板: Zero LCD for rpiuse
打开SPI和I2C接口
sudo raspi-config nonint do_spi 0 sudo raspi-config nonint do_i2c 0
安装库
Python
#python2 sudo apt-get update sudo apt-get install python-pip sudo apt-get install python-pil sudo apt-get install python-numpy sudo pip install RPi.GPIO sudo pip install spidev #python3 sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo apt install python3-luma.oled sudo apt install python3-luma.lcd sudo apt install python3-RPi.GPIO sudo apt install python3-spidev
下载测试程序
打开树莓派终端,执行:
sudo apt-get install unzip -y sudo wget https://www.waveshare.net/w/upload/5/59/Zero_LCD_HAT_A_Demo.zip sudo unzip ./Zero_LCD_HAT_A_Demo.zip cd Zero_LCD_HAT_A_Demo
运行测试程序
python
- 进入python程序目录
cd python/example
- 运行示例程序
# 运行0inch96屏幕1: sudo python 0inch96_spi0ce0.py # 运行0inch96屏幕2: sudo python 0inch96_spi0ce1.py # 运行1inch3屏幕: sudo python 1inch3_spi1ce0.py (运行此命令前需要将dtoverlay=spi1-1cs添加到config.txt文件以打开SPI1设备) # 同时运行两个0.96inch屏幕: sudo python double_0inch96_spi.py 或 sudo python3 CPU.py # 运行按键程序: sudo python3 key_double.py
系统桌面显示
对于Bullseye系统
下载运行驱动
打开树莓派终端,执行:
sudo apt-get install unzip -y sudo apt-get install cmake -y sudo wget https://www.waveshare.net/w/upload/1/1b/Zero_LCD_HAT_A_fbcp.zip sudo unzip ./Zero_LCD_HAT_A_fbcp.zip sudo cp Zero_LCD_HAT_A.dtbo /boot/overlays/ sudo wget https://www.waveshare.net/w/upload/6/66/Rpi-fbcp.zip sudo unzip ./Rpi-fbcp.zip cd rpi-fbcp/ sudo mkdir build cd build sudo cmake .. sudo make -j8 sudo install fbcp /usr/local/bin/fbcp sudo ./fbcp
编辑config.txt文件
sudo nano /boot/config.txt
dtparam=spi=on dtoverlay=spi1-1cs dtoverlay=Zero_LCD_HAT_A hdmi_force_hotplug=1 max_usb_current=1 hdmi_group=2 hdmi_mode=1 hdmi_mode=87 hdmi_cvt 320 320 60 6 0 0 0 hdmi_drive=2 display_rotate=0
设置开机自启动
sudo cp ~/rpi-fbcp/build/fbcp /usr/local/bin/fbcp sudo nano /etc/rc.local
在 exit 0 前面添加如下代码。
sleep 2 fbcp &
- 注意一定要添加"&" 后台运行,否则可能会出现系统不能启动的情况。
随后需要进行重启
sudo reboot
重启后即可正常显示
对于Trixie和Bookworm系统
可使用任意下列 Lite 系统镜像(根据需要选择 64 位或 32 位):
下载必要的软件
- 更新系统
sudo apt update && sudo apt upgrade && sudo apt full-upgrade -y
- 安装xorg服务
sudo apt-get install --no-install-recommends xserver-xorg -y sudo apt-get install --no-install-recommends xinit -y
- 安装桌面管理器
sudo apt install lightdm -y
- 安装树莓派官方GUI
sudo apt install raspberrypi-ui-mods -y
- 安装浏览器(可选)
sudo apt install chromium-browser -y
下载运行驱动
打开树莓派终端,执行:
sudo apt-get install unzip -y sudo apt-get install cmake -y sudo wget https://www.waveshare.net/w/upload/1/1b/Zero_LCD_HAT_A_fbcp.zip sudo unzip ./Zero_LCD_HAT_A_fbcp.zip sudo cp Zero_LCD_HAT_A.dtbo /boot/overlays/
编辑config.txt文件
sudo nano /boot/firmware/config.txt
dtparam=spi=on dtoverlay=spi1-1cs dtoverlay=Zero_LCD_HAT_A hdmi_force_hotplug=1 max_usb_current=1 hdmi_group=2 hdmi_mode=87 hdmi_cvt 320 320 60 6 0 0 0 hdmi_drive=2
设置开机自启动
- 打开.bash_profile文件,如果没有.bash_profile文件则自己创建一个
sudo nano ~/.bash_profile
把以下代码加到.bash_profile文件最下面
export FRAMEBUFFER=/dev/fb1 startx 2> /tmp/xorg_errors
sudo reboot重启保存
设置CLI自动登录
sudo raspi-config nonint do_boot_behaviour B2 sudo raspi-config nonint do_wayland W1 sudo reboot
重启后主屏幕即可正常显示。
Note1:确保树莓派的用户名为pi否则无法正常自动登录
Note2:设置上述所有配置后,系统每次重启期间都会变久一点,SSH也需要等待一会儿才能进入;
API详解(请选读c或python部分)
RaspberryPi系列均可以共用一套程序,因为他们都是嵌入式系统,兼容性比较强。
程序分为底层硬件接口、中间层液晶屏驱动、上层应用;
Python(适用于Raspberry Pi)
适用于python和python3
对于python而言他的调用没有C复杂
lcdconfig.py
- 模块初始化与退出的处理:
def module_init() def module_exit() 注意: 1.这里是处理使用液晶屏前与使用完之后一些GPIO的处理。 2.module_init()函数会在液晶屏的init()初始化程序自动调用,但module_exit()需要自行调用
- GPIO读写:
def digital_write(pin, value) def digital_read(pin)
- SPI写数据
def spi_writebyte(data)
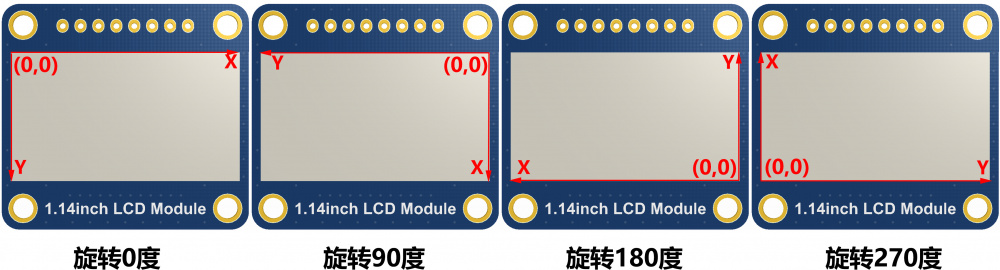
关于旋转设置
如果在python程序中你需要设置屏幕旋转,可以通过语句im_r= image1.rotate(270)设置。
im_r= image1.rotate(270)
画图GUI
由于python有一个image库pil官方库链接,他十分的强大,不需要像C从逻辑层出发编写代码,可以直接引用image库进行图像处理,以下将以1.54inch LCD为例,对程序中使用了的进行简要说明
- 需要使用image库,需要安装库
sudo apt-get install python3-pil #安装库
然后导入库
from PIL import Image,ImageDraw,ImageFont
其中Image为基本库、ImageDraw为画图功能、ImageFont为文字
- 定义一个图像缓存,以方便在图片上进行画图、写字等功能
image1 = Image.new("RGB", (disp.width, disp.height), "WHITE")
第一个参数定义图片的颜色深度,定义为"RGB"说明是RGB888彩色图,第二个参数是一个元组,定义好图片的宽度和高度,第三个参数是定义缓存的默认颜色,定义为“WHITE”。
- 创建一个基于image1的画图对象,所有的画图操作都在这个对象上
draw = ImageDraw.Draw(image1)
- 画线
draw.line([(20, 10),(70, 60)], fill = "RED",width = 1)
第一个参数为一个4个元素的元组,以(20,10)为起始点,(70,60)为终止点,画一条直线,fill="RED"表示线为红色,width=1表示线宽为1个像素。
- 画框
draw.rectangle([(20,10),(70,60)],fill = "WHITE",outline="BLUE")
第一个参数为一个4个元素的元组,(20,10)矩形左上角坐标值,(70,60)为矩形右下角坐标值,fill= "WHITE"表示内部填充黑色,outline="BLUE"表示外边框为蓝色。
- 画圆
draw.arc((150,15,190,55),0, 360, fill =(0,255,0))
在正方形内画一个内切圆,第一个参数为一个4个元素的元组,以(150,15)为正方形的左上角顶点,(190,55)为正方形右下角顶点,规定矩形框的水平中位线为0度角,角度顺时针变大,第二个参数表示开始角度,第三个参数标识结束角度,fill =(0,255,0)表示线为绿色
如果不是正方形,画出来的就是椭圆,这个实际上是圆弧的绘制。
除了arc可以画圆之外,还有ellipse可以画实心圆
draw.ellipse((150,65,190,105), fill = (0,255,0))
实质是椭圆的绘制,第一个参数指定弦的圆外切矩形,fill =(0,255,0)表示内部填充颜色为绿色,如果椭圆的外切矩阵为正方形,椭圆就是圆了。
- 写字符
写字符往往需要写不同大小的字符,需要导入ImageFont模块,并实例化:
Font1 = ImageFont.truetype("../Font/Font01.ttf",25)
Font2 = ImageFont.truetype("../Font/Font01.ttf",35)
Font3 = ImageFont.truetype("../Font/Font02.ttf",32)
为了有比较好的视觉体验,这里使用的是来自网络的免费字体,如果是其他的ttf结尾的字库文件也是支持的。
注:每字库包含的字符均有不同;如果某些字符不能显示,建议根据字库使用的编码集来使用
写英文字符直接使用即可,写中文,由于编码是GB2312所以需要在前面加个u:
draw.text((40, 50), 'WaveShare', fill = (128,255,128),font=Font2) text= u"微雪电子" draw.text((74, 150),text, fill = "WHITE",font=Font3)
第一个参数为一个2个元素的元组,以(40,50)为左顶点,字体为Font2,fill为字体颜色,你可以直接让 fill = "WHITE",因为常规的颜色的值已经定义好了,当然你也可以使用fill = (128,255,128),括号里对应的是RGB三种颜色的值,这样你就能精确的控制你想要的颜色。第二句显示微雪电子,使用Font3,字体颜色为白色。
- 读取本地图片
image = Image.open('../pic/LCD_1inch28.jpg')
参数为图片路径。
- 其他功能
python的image库十分强大,如果需要实现其他的更多功能,可以上官网学习http://effbot.org/imagingbook pil,官方的是英文的,如果感觉对你不友好,当然我们国内也有很多的优秀的博客都有讲解。