模板: ESP32-RGB-Matrix-P2.5-64x32 Manual
来自Waveshare Wiki
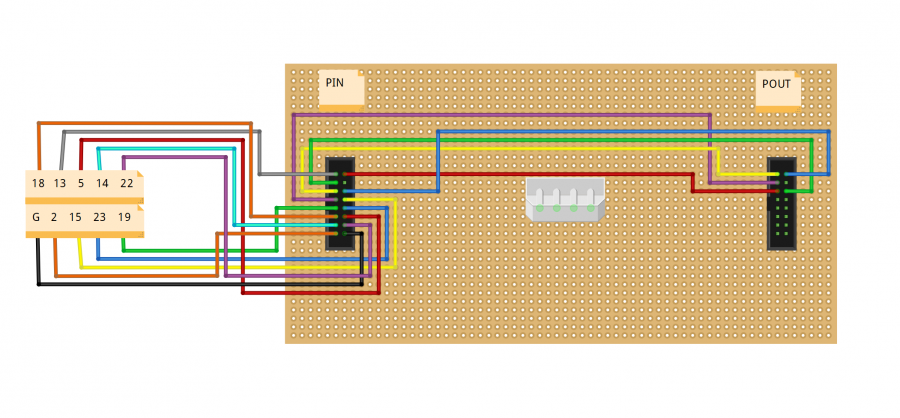
硬件连接
准备材料
- RGB-Matrix-P2.5-64x32(本产品)
- NodeMCU-32S(须另购)
环境搭建
- 安装Arduino IDE (可用配套的1.8.15的版本,也可以通过Arduino官网下载新版本)
在Arduino IDE中安装ESP32插件
-
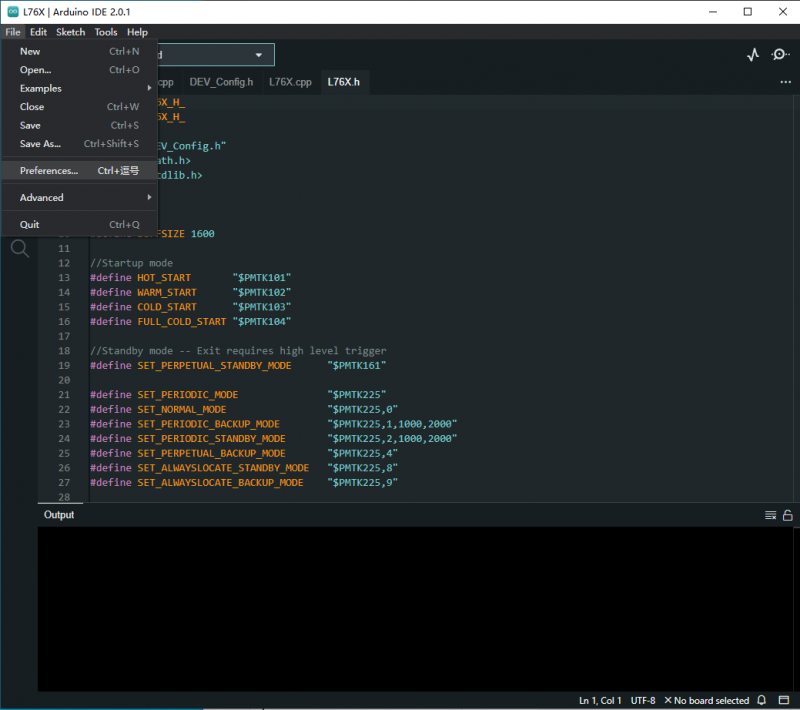
打开Arduino IDE,点击左上角的文件,选择首选项

-
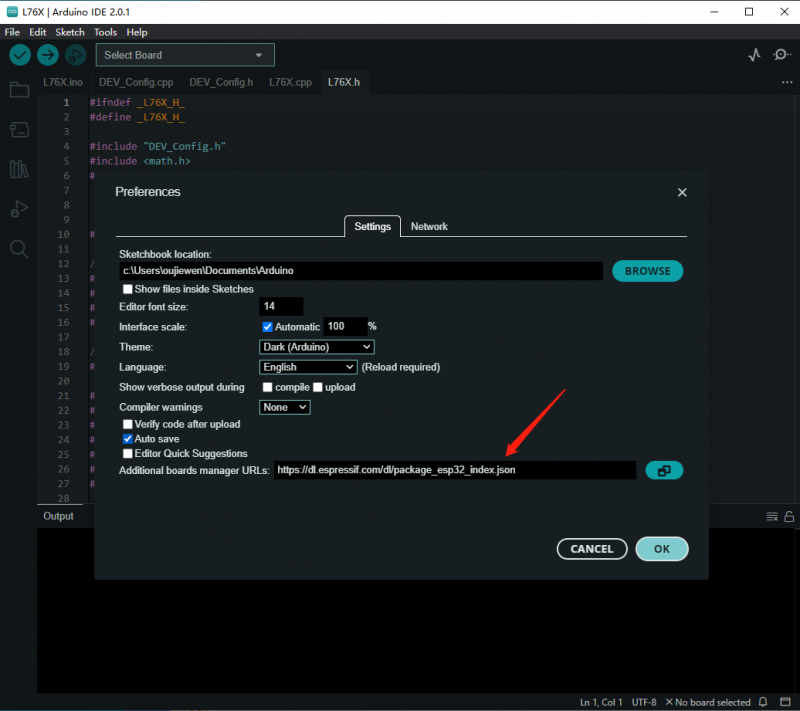
在附加开发板管理器网址中添加如下链接,然后点击OK
https://dl.espressif.com/dl/package_esp32_index.json

注意:如果您已经有 ESP8266 板 URL,您可以使用逗号分隔 URL,如下所示:https://dl.espressif.com/dl/package_esp32_index.json,http://arduino.esp8266.com/stable/package_esp8266com_index.json
-
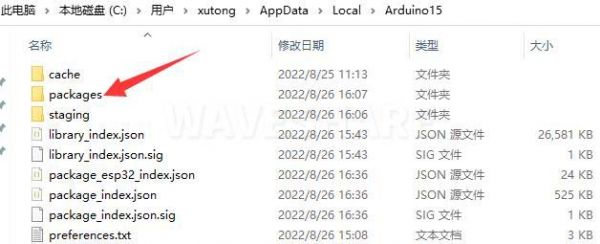
下载packages压缩包,将解压的packages文件复制到如下路径下
C:\Users\xutong\AppData\Local\Arduino15
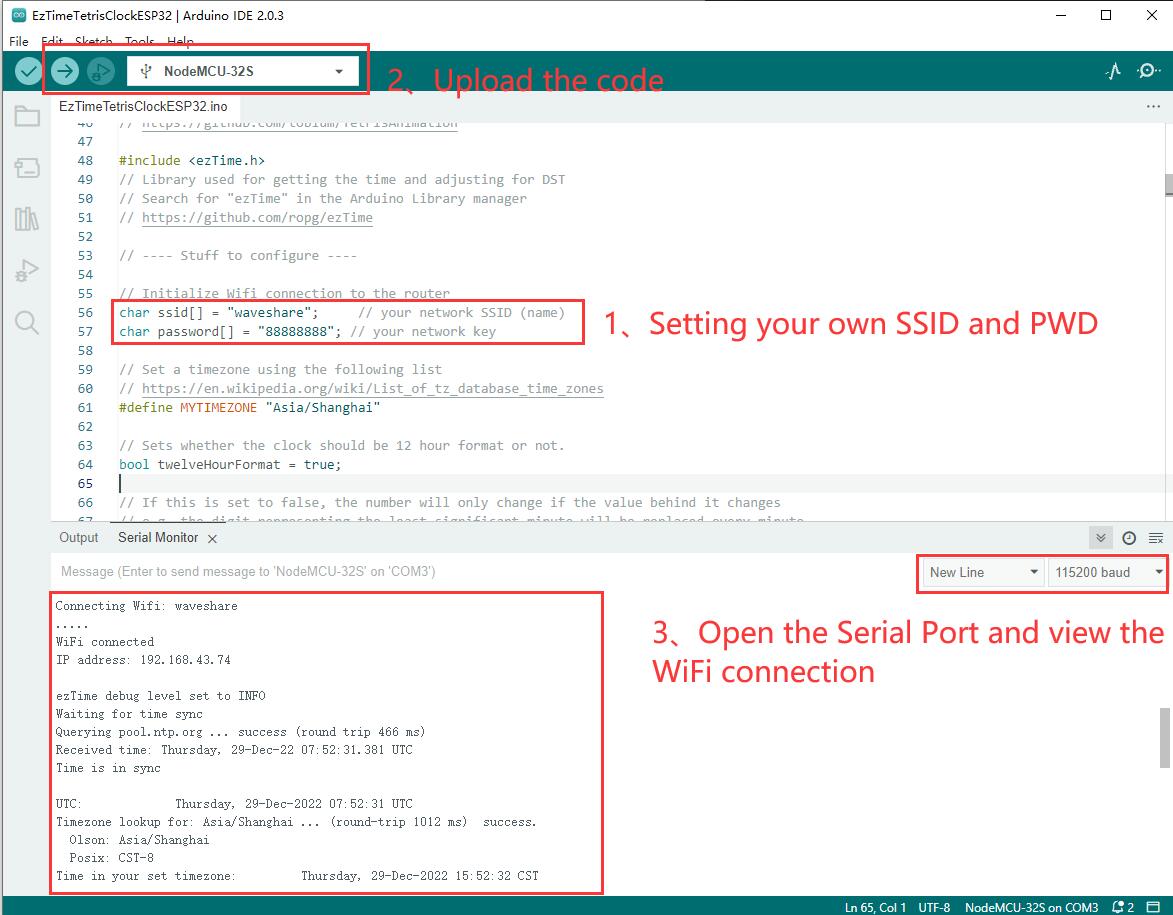
软件下载运行
- 下载示例程序
- 将
..\ESP32\libraries下的文件复制到Arduino IDE的安装目录下的libraries中
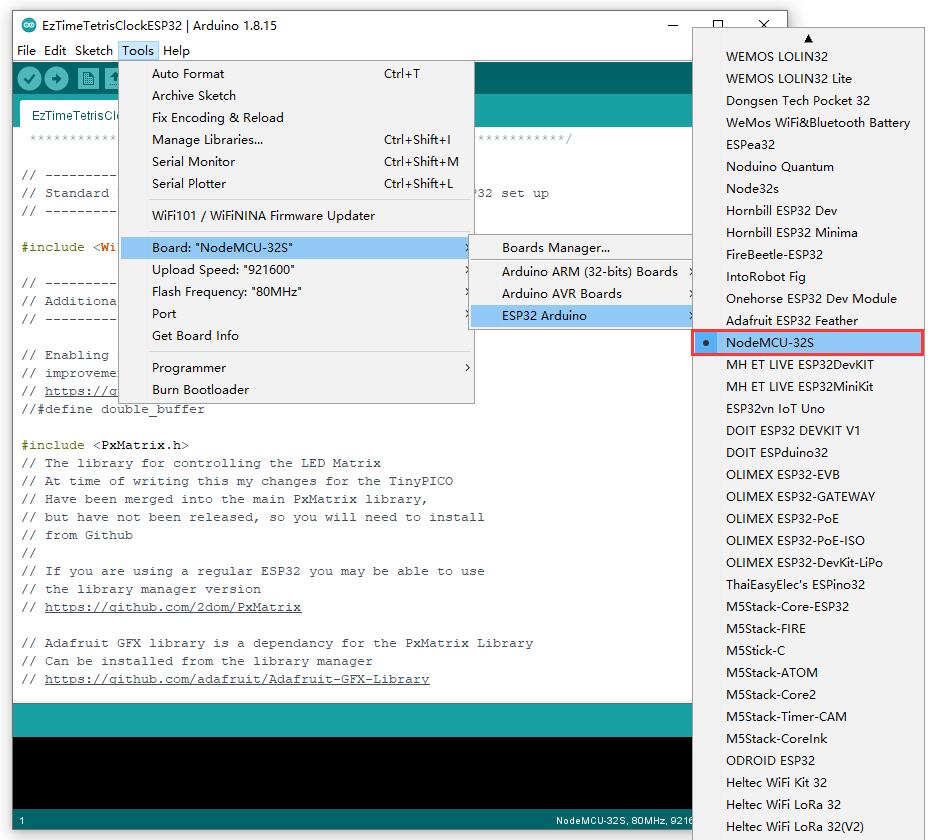
(Arduino IDE 2.0以上版本,libraries路径一般为 C:\Users\"your_user_name"\AppData\Local\Arduino15\libraries) - 按硬件连接示意图接好线后,软件设置如下:

- 通过File打开例程,相对路径见:
RGB-Matrix-P2-64x64-Demo\ESP32
示例运行效果
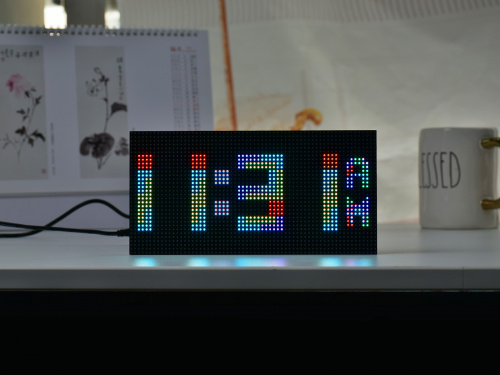
积木数字时钟(带联网校准)
实例运行的效果如下图所示:
【功能说明】
- 时间显示界面:
- 通过ESP32联网校准时间
- 显示时间
- 积木块动画效果显示
更多与该Github开源项目相关的信息,请见:WiFi-Tetris-Clock
其他例程
硬件连接示意图
SimpleTestShapes:显示基本形状 PatternPlasma: 显示酷炫的等离子图案 BouncingSquares: 显示弹跳的方块 AuroraDemo: 显示各种动画效果的简单示例
在 Github 上有一个开源工程:ESP32-HUB75-MatrixPanel-I2S-DMA,该工程里面有更加详细的介绍。
下图示例演示视频已RGB-Matrix-64x64为例,仅供参考