“2.8inch TFT Touch Shield”的版本间的差异
(→文档) |
|||
| (未显示6个用户的94个中间版本) | |||
| 第1行: | 第1行: | ||
| + | <div class="wiki-pages blue-color"> | ||
| + | <!--<div class="tabberlive newwsnav" id="wsnavbar"> | ||
| + | <ul class="tabbernav"> | ||
| + | <li class="nav-link">[[#myintro|说明]]</li> | ||
| + | <li class="nav-link">[[#myresources|资料]]</li> | ||
| + | <li class="nav-link">[[#myfaq|FAQ]]</li> | ||
| + | <li class="nav-link">[[#mysupport|售后]]</li> | ||
| + | </ul> | ||
| + | </div>--> | ||
<div class="tabber"> | <div class="tabber"> | ||
| − | |||
| − | |||
{{外围模块|colorscheme=blue | {{外围模块|colorscheme=blue | ||
|name = 2.8inch TFT Touch Shield | |name = 2.8inch TFT Touch Shield | ||
| − | |img=[[File:2.8inch-TFT-Touch-Shield-intro.jpg|360px|link= | + | |img=[[File:2.8inch-TFT-Touch-Shield-intro.jpg|360px|link=https://{{SERVERNAME}}/shop/2.8inch-TFT-Touch-Shield.htm | 2.8inch TFT Touch Shield]] |
|category1=Arduino LCD | |category1=Arduino LCD | ||
|category2=显示屏 | |category2=显示屏 | ||
| 第13行: | 第20行: | ||
|feature = 2.8寸Arudino电阻屏 带LCD控制器 TFT | |feature = 2.8寸Arudino电阻屏 带LCD控制器 TFT | ||
|feature-name1= 驱动芯片 | |feature-name1= 驱动芯片 | ||
| − | |feature-value1= | + | |feature-value1=ST7789V(LCD控制)、XPT2046(触摸) |
|feature-name2= 分辨率 | |feature-name2= 分辨率 | ||
|feature-value2= 320×240 | |feature-value2= 320×240 | ||
| 第19行: | 第26行: | ||
| interface2 = SPI | | interface2 = SPI | ||
}} | }} | ||
| + | <div class="tabbertab" title="说明" id="myintro"> | ||
| + | =说明= | ||
| + | |||
| + | ==产品特性:== | ||
| + | <!-- 旧版本使用HX8347,Rev2.1使用了ST7789V并增加了屏幕MISO连线可以读取ID | ||
| + | {|border=0; style="width:450px;" | ||
| + | |-style="background:#ddf; color:black;" | ||
| + | |驱动芯片||HX8347D | ||
| + | |- | ||
| + | |支持接口||SPI | ||
| + | |-style="background:#ddf; color:black;" | ||
| + | |分辨率||320 *240 | ||
| + | |- | ||
| + | |显示尺寸||57.6mm*43.2mm | ||
| + | |-style="background:#ddf; color:black;" | ||
| + | |外形尺寸||73.3mm*55.3mm | ||
| + | |- | ||
| + | |颜色||RGB ,65K彩色 | ||
| + | |-style="background:#ddf; color:black;" | ||
| + | |触摸方式||四线电阻式 | ||
| + | |} | ||
| + | --> | ||
| + | |||
| + | {|border=0; style="width:450px;" | ||
| + | |-style="background:#ddf; color:black;" | ||
| + | |驱动芯片||ST7789V | ||
| + | |- | ||
| + | |支持接口||SPI | ||
| + | |-style="background:#ddf; color:black;" | ||
| + | |分辨率||320 *240 | ||
| + | |- | ||
| + | |显示尺寸||57.6mm*43.2mm | ||
| + | |-style="background:#ddf; color:black;" | ||
| + | |外形尺寸||73.3mm*55.3mm | ||
| + | |- | ||
| + | |颜色||RGB ,262K彩色 | ||
| + | |-style="background:#ddf; color:black;" | ||
| + | |触摸方式||四线电阻式 | ||
| + | |} | ||
| + | |||
| + | ==应用案例:== | ||
| + | 数码相框,画板,电子书,MP3播放器等。<br /> | ||
| + | ==使用说明:== | ||
| + | ===模块接口=== | ||
| + | {|border=2; style="width:500px" | ||
| + | |-style="background:#369;color:white;" align=center | ||
| + | |标识||描述 | ||
| + | |-align=center | ||
| + | |SCLK||SPI时钟 | ||
| + | |-align=center | ||
| + | |MISO||SPI主机输入从机输出信号 | ||
| + | |-align=center | ||
| + | |MOSI|| SPI主机输出从机输入信号 | ||
| + | |-align=center | ||
| + | |LCD_CS|| LCD片选信号 | ||
| + | |-align=center | ||
| + | |LCD_BL|| LCD背光信号 | ||
| + | |-align=center | ||
| + | |LCD_DC|| LCD命令信号 | ||
| + | |-align=center | ||
| + | |SD_CS ||SD卡片选信号 | ||
| + | |-align=center | ||
| + | |TP_CS ||XPT2046片选信号 | ||
| + | |-align=center | ||
| + | |TP_IRQ ||XPT2046中断输出信号 | ||
| + | |-align=center | ||
| + | |5V ||5V电源输入 | ||
| + | |-align=center | ||
| + | |GND|| 地线 | ||
| + | |} | ||
| + | </div> | ||
| + | |||
| + | <div class="tabbertab" title="Arduino教程"> | ||
| + | =Arduino= | ||
| + | 本例程已经在Arduino uno上测试通过,直接按下图插入Arduino uno即可<br /> | ||
| + | ==插入方式:== | ||
| + | 连接图如下(点击可放大):<br /> | ||
| + | [[File:Arduino_connect_1.png|700px]]<br /> | ||
| + | [[File:Arduino_connect_2.png|700px]]<br /> | ||
| + | ==硬件连接注意事项:== | ||
| + | ● Arduino主板带有ICSP接口时,显示模块上的SB1,SB2,SB3保持开路。<br/> | ||
| + | ● Arduino主板没有ICSP接口时,显示模块上的SB1,SB2,SB3需要分别焊上0R电阻,保持短路。<br/> | ||
| + | |||
| + | ==安装编译软件(Windows教程)== | ||
| + | [https://{{SERVERNAME}}/wiki/Arduino_ide_download arduino IDE 安装教程] | ||
| + | <!-- | ||
| + | 打开浏览器,访问[https://www.arduino.cc/en/Main/Software arduinoIDE的官方下载页面],不熟练英文没关系,可以切换到中文(点击可放大):<br /> | ||
| + | [[file:e-paper_arduino_ide_software1.png|700px]]<br /> | ||
| + | 点击此处下载软件<br /> | ||
| + | [[file:e-paper_arduino_ide_software2.png]]<br /> | ||
| + | 打开刚刚的下载的安装软件,双击安装,一路点击next即可:<br /> | ||
| + | [[file:e-paper_arduino_ide_software3.png]]<br /> | ||
| + | [[file:e-paper_arduino_ide_software4.png]]<br /> | ||
| + | [[file:e-paper_arduino_ide_software5.png]]<br /> | ||
| + | [[file:e-paper_arduino_ide_software6.png]]<br /> | ||
| + | 快安装完成的时候,会弹出安装USB驱动,点击安装<br /> | ||
| + | [[file:e-paper_arduino_ide_software7.png]]<br /> | ||
| + | [[file:e-paper_arduino_ide_software8.png]]<br /> | ||
| + | 安装完成,桌面生成了快捷打开方式,双击打开之后弹出arduino IDE软件<br /> | ||
| + | [[file:e-paper_arduino_ide_software9.png]]<br /> | ||
| + | --> | ||
| + | |||
| + | ==运行程序== | ||
| + | 把例程中2.8inch_TFT_Touch_Shield/Arduino/lib路径下的文件复制到Arduino的\Arduino\libraries目录下<br/> | ||
| + | <br/> | ||
| + | [[File:2.8TFT_lib.png|800px]]<br/> | ||
| + | <br/> | ||
| + | 打开example下的示例程序,例如DisplayString.ino,然后选择开发板型号Arduino UNO<br/> | ||
| + | <br/> | ||
| + | [[File:2.8DisplayString.png|800px]]<br/> | ||
| + | <br/> | ||
| + | 选择对应的COM口<br/> | ||
| + | <br/> | ||
| + | [[File:2.8DisplayString_COM.png|800px]]<br/> | ||
| + | <br/> | ||
| + | 然后点击编译并下载即可<br/> | ||
| + | <br/> | ||
| + | [[File:2.8DisplayString_download.png|800px]]<br/> | ||
| + | |||
| + | ==程序说明== | ||
| + | 例程中所给的四个示例代码DisplayString、DrawGraphic、ShowBMP、TouchPanel分别用于显示字符串、显示一些不同的图形、显示BMP格式的图片、触摸笔功能<br/> | ||
| + | |||
| + | 在进行ShowImage显示图片实验前,先把资料中PIC文件夹下中的图片复制到SD卡根目录 | ||
| + | (根目录想必你应该明白吧,就是将图片直接存到SD卡,不要放在任何子文件夹里哈)<br/> | ||
| + | |||
| + | 然后将SD卡插入屏幕背面的SD卡卡槽里开始下载程序验证即可<br/> | ||
| + | |||
| + | 在进行触摸屏实验TouchPanel前,必须根据显示提示校准触摸屏。打开相应工程,烧写程序,运行的时候会提示:<br/> | ||
| + | |||
| + | <pre> | ||
| + | Please use the stylus click the cross on the screen. The cross will always move until the screen adjustment is completed. | ||
| + | </pre> | ||
| + | |||
| + | 根据提示,点击屏幕上的红色+号,直到校准完毕。<br/> | ||
| + | 点击LCD右上角的CLEAR,清除显示<br/> | ||
| + | 关于触摸屏的功能函数都在Touch.cpp里:<br/> | ||
| + | |||
| + | *校准触摸屏<br/> | ||
| + | <pre> | ||
| + | tp_adjust() | ||
| + | </pre> | ||
| + | |||
| + | *将屏幕清屏显示全白<br/> | ||
| + | <pre> | ||
| + | tp_dialog() | ||
| + | </pre> | ||
| + | |||
| + | *开启画板<br/> | ||
| + | <pre> | ||
| + | tp_draw_board() | ||
| + | </pre> | ||
| + | |||
| + | 关于显示的功能函数都写在LCD.cpp中,我们来大致看看这些函数:<br/> | ||
| + | |||
| + | *屏幕屏初始化,在这里完成对ST7789芯片的配置写入 | ||
| + | <pre> | ||
| + | void TFT::lcd_init()//屏幕初始化 | ||
| + | </pre> | ||
| + | |||
| + | *画点 | ||
| + | <pre> | ||
| + | void TFT::lcd_draw_point(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *显示一个字符 | ||
| + | <pre> | ||
| + | void TFT::lcd_display_char(uint16_t hwXpos, uint16_t hwYpos, uint8_t chChr, uint8_t chSize, uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *显示一个数字 | ||
| + | <pre> | ||
| + | void TFT::lcd_display_num(uint16_t hwXpos,uint16_t hwYpos,uint32_t chNum,uint8_t chLen,uint8_t chSize,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *画直线 | ||
| + | <pre> | ||
| + | void TFT::lcd_draw_line(uint16_t hwXpos0,uint16_t hwYpos0,uint16_t hwXpos1,uint16_t hwYpos1,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *画圆 | ||
| + | <pre> | ||
| + | void TFT::lcd_draw_circle(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwRadius,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *画水平直线 | ||
| + | <pre> | ||
| + | void TFT::lcd_draw_v_line(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwHeight,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *画垂直直线 | ||
| + | <pre> | ||
| + | void TFT::lcd_draw_h_line(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwWidth,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *画矩形 | ||
| + | <pre> | ||
| + | void TFT::lcd_draw_rect(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwWidth,uint16_t hwHeight,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | 在font.c文件中,定义了高12宽6以及高16宽8的两种大小的字体 | ||
| + | |||
| + | <font color="#FF0000">需要注意的是:图片的格式要是240*320, 24bit, bmp,SD卡的格式要是FAT格式。</font> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <div class="tabbertab" title="STM32教程"> | ||
| + | |||
| + | =STM32= | ||
| + | 本例程已经在XNUCLEO-F103RB上测试通过,直接按下图插入XNUCLEO-F103RB即可。XNUCLEO-F103RB的型号是STM32F103RBT6,如果有需要移植程序,请对照原理图按实际引脚连接<br /> | ||
| + | ==插入方式:== | ||
| + | 连接图如下(点击可放大):<br /> | ||
| + | [[File:STM32_connect_1.JPG|700px]]<br/> | ||
| + | [[File:STM32_connect_2.JPG|700px]]<br/> | ||
| + | ==软件说明== | ||
| + | |||
| + | 例程是基于HAL库进行开发的。 下载程序,找到STM32程序文件目录,打开STM32里面有 | ||
| + | DisplayString、DrawGraphic、ShowImage、Touchscreen四个工程文件夹 | ||
| + | |||
| + | 以DisplayString为例,打开STM32/DisplayString/MDK-ARM/DisplayString.uvprojx | ||
| + | [[File:2.8inchSTM32_DisplayString_1.png|800px]]<br/> | ||
| + | <br/> | ||
| + | 直接依次点击编译下载<br/> | ||
| + | <br/> | ||
| + | [[File:2.8inchSTM32_DisplayString_2.png|800px]]<br/> | ||
| + | |||
| + | ==程序说明== | ||
| + | 例程中所给的四个示例代码DisplayString、DrawGraphic、ShowBMP、TouchPanel分别用于显示字符串、显示一些不同的图形、显示BMP格式的图片、触摸笔功能<br/> | ||
| + | |||
| + | 在进行ShowImage显示图片实验前,先把资料中PIC文件夹下中的图片复制到SD卡根目录 | ||
| + | (根目录想必你应该明白吧,就是将图片直接存到SD卡,不要放在任何子文件夹里哈)<br/> | ||
| + | |||
| + | 然后将SD卡插入屏幕背面的SD卡卡槽里开始下载程序验证即可<br/> | ||
| + | |||
| + | 在进行触摸屏实验TouchPanel前,必须根据显示提示校准触摸屏。打开相应工程,烧写程序,运行的时候会提示:<br/> | ||
| + | |||
| + | <pre> | ||
| + | Please use the stylus click the cross on the screen. The cross will always move until the screen adjustment is completed. | ||
| + | </pre> | ||
| + | |||
| + | 根据提示,点击屏幕上的红色+号,直到校准完毕。<br/> | ||
| + | 点击LCD右上角的CLEAR,清除显示<br/> | ||
| + | 关于触摸屏的功能函数都在Touch.c里:<br/> | ||
| + | |||
| + | *校准触摸屏<br/> | ||
| + | <pre> | ||
| + | tp_adjust() | ||
| + | </pre> | ||
| + | |||
| + | *将屏幕清屏显示全白<br/> | ||
| + | <pre> | ||
| + | tp_dialog() | ||
| + | </pre> | ||
| + | |||
| + | *开启画板<br/> | ||
| + | <pre> | ||
| + | tp_draw_board() | ||
| + | </pre> | ||
| + | |||
| + | 关于显示的功能函数都写在LCD.cpp中,我们来大致看看这些函数:<br/> | ||
| + | |||
| + | *屏幕屏初始化,在这里完成对ST7789芯片的配置写入 | ||
| + | <pre> | ||
| + | void lcd_init()//屏幕初始化 | ||
| + | </pre> | ||
| + | |||
| + | *设置光标位置 | ||
| + | <pre> | ||
| + | void lcd_set_cursor(uint16_t hwXpos, uint16_t hwYpos) | ||
| + | </pre> | ||
| + | |||
| + | *清屏 | ||
| + | <pre> | ||
| + | void lcd_clear_screen(uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *在屏幕上开一个窗口用于显示 | ||
| + | <pre> | ||
| + | void lcd_set_window | ||
| + | </pre> | ||
| + | |||
| + | *画点 | ||
| + | <pre> | ||
| + | void lcd_draw_point(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *显示一个字符 | ||
| + | <pre> | ||
| + | void lcd_display_char(uint16_t hwXpos, uint16_t hwYpos, uint8_t chChr, uint8_t chSize, uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *显示一个数字 | ||
| + | <pre> | ||
| + | void lcd_display_num(uint16_t hwXpos,uint16_t hwYpos,uint32_t chNum,uint8_t chLen,uint8_t chSize,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *画直线 | ||
| + | <pre> | ||
| + | void lcd_draw_line(uint16_t hwXpos0,uint16_t hwYpos0,uint16_t hwXpos1,uint16_t hwYpos1,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *画圆 | ||
| + | <pre> | ||
| + | void lcd_draw_circle(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwRadius,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *画水平直线 | ||
| + | <pre> | ||
| + | void lcd_draw_v_line(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwHeight,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *画垂直直线 | ||
| + | <pre> | ||
| + | void lcd_draw_h_line(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwWidth,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *画矩形 | ||
| + | <pre> | ||
| + | void lcd_draw_rect(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwWidth,uint16_t hwHeight,uint16_t hwColor) | ||
| + | </pre> | ||
| + | |||
| + | *设置显示方向,即旋转角度,可设置为0°, 90°, 180°, 270° | ||
| + | <pre> | ||
| + | void setRotation(uint8_t rotation) | ||
| + | </pre> | ||
| + | |||
| + | 在font.c文件中,定义了高12宽6以及高16宽8的两种大小的字体 | ||
| + | |||
| + | <font color="#FF0000">需要注意的是:图片的格式要是240*320, 24bit, bmp,SD卡的格式要是FAT格式。</font> | ||
| + | </div> | ||
| + | |||
| + | <div class="tabbertab" title="资料" id="myresources"> | ||
| + | |||
| + | <h1>资料</h1> | ||
| + | |||
===文档=== | ===文档=== | ||
| − | *[[2.8inch TFT Touch Shield用户手册|用户手册]] | + | <!--*[[2.8inch TFT Touch Shield用户手册|用户手册]]--> |
| − | *[ | + | *[https://{{SERVERNAME}}/w/upload/6/62/2.8inch_TFT_Touch_Shield.pdf 原理图]<br> |
| + | *[https://www.waveshare.net/w/upload/7/71/2.8inch_TFT_Touch_Shield_drawing.zip 图纸] | ||
| + | |||
===程序=== | ===程序=== | ||
| − | *[ | + | <!--V2.1版本前使用了HX8347D驱动,V2.1版本改用ST778V驱动,增加了ID识别--> |
| + | <!--旧版程序,请勿删除链接 | ||
| + | *[https://{{SERVERNAME}}/w/upload/5/5e/2.8inch_TFT_Touch_Shield_code.7z 示例程序]<br> | ||
| + | --> | ||
| + | |||
| + | *[https://www.waveshare.net/w/upload/6/65/2inch8_TFT_Touch_Shield_code.zip 示例程序]<br> | ||
| + | |||
| + | <!--Eng41更改,请勿删除链接 | ||
| + | *[https://www.waveshare.net/w/upload/9/9a/2.8inch_TFT_Touch_Shield_V3.7z 示例程序]<br> | ||
| + | --> | ||
===数据手册=== | ===数据手册=== | ||
| − | *[ | + | *[https://{{SERVERNAME}}/w/upload/0/09/HX8347-D_DS_T_preliminary_v01_081129.pdf HX8347] |
| − | *[ | + | *[https://www.waveshare.net/w/upload/a/ad/ST7789VW.pdf ST7789V] |
| − | *[ | + | *[https://{{SERVERNAME}}/w/upload/b/b0/XPT2046.pdf XPT2046] |
| + | *[https://{{SERVERNAME}}/w/upload/e/e3/74VHC125.pdf 74VHC125] | ||
| + | *[https://www.waveshare.net/w/upload/2/29/Sn74hc245.pdf SN74HC245] | ||
| + | |||
| + | |||
| + | |||
===开发资料=== | ===开发资料=== | ||
| − | *[ | + | *[https://{{SERVERNAME}}/w/upload/3/36/Image2Lcd.7z Image2Lcd图片取模软件] |
| − | *[ | + | *[https://{{SERVERNAME}}/w/upload/c/c6/Zimo221.7z 字摸提取软件] |
===视频=== | ===视频=== | ||
*[[2.8inch-TFT-Touch-Shield-Video|演示视频]][[File:video-logo.png|23px|link=2.8inch-TFT-Touch-Shield-Video]] | *[[2.8inch-TFT-Touch-Shield-Video|演示视频]][[File:video-logo.png|23px|link=2.8inch-TFT-Touch-Shield-Video]] | ||
| − | < | + | |
| + | |||
| + | |||
| + | </div> | ||
| + | <div class="tabbertab" title="FAQ" id="myfaq"> | ||
| + | |||
| + | <h1>FAQ</h1> | ||
| + | <br />{{2.8inch-TFT-Touch-Shield-FAQ}}</div> | ||
| + | <div class="tabbertab" title="售后" id="mysupport"> | ||
| + | |||
| + | =售后= | ||
| + | {{Service20}}</div> | ||
</div> | </div> | ||
| − | |||
| − | |||
2023年9月14日 (四) 18:33的最新版本
| |||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||
说明
产品特性:
| 驱动芯片 | ST7789V |
| 支持接口 | SPI |
| 分辨率 | 320 *240 |
| 显示尺寸 | 57.6mm*43.2mm |
| 外形尺寸 | 73.3mm*55.3mm |
| 颜色 | RGB ,262K彩色 |
| 触摸方式 | 四线电阻式 |
应用案例:
数码相框,画板,电子书,MP3播放器等。
使用说明:
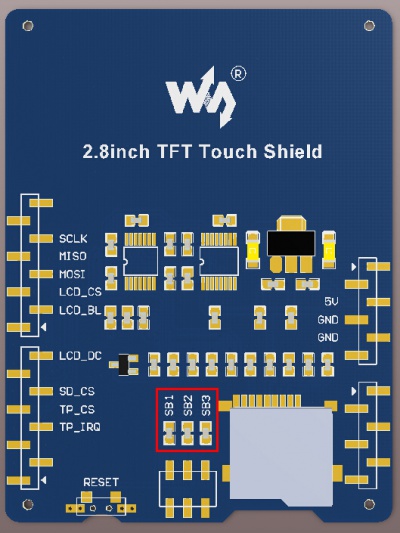
模块接口
| 标识 | 描述 |
| SCLK | SPI时钟 |
| MISO | SPI主机输入从机输出信号 |
| MOSI | SPI主机输出从机输入信号 |
| LCD_CS | LCD片选信号 |
| LCD_BL | LCD背光信号 |
| LCD_DC | LCD命令信号 |
| SD_CS | SD卡片选信号 |
| TP_CS | XPT2046片选信号 |
| TP_IRQ | XPT2046中断输出信号 |
| 5V | 5V电源输入 |
| GND | 地线 |
Arduino
本例程已经在Arduino uno上测试通过,直接按下图插入Arduino uno即可
插入方式:
硬件连接注意事项:
● Arduino主板带有ICSP接口时,显示模块上的SB1,SB2,SB3保持开路。
● Arduino主板没有ICSP接口时,显示模块上的SB1,SB2,SB3需要分别焊上0R电阻,保持短路。
安装编译软件(Windows教程)
运行程序
把例程中2.8inch_TFT_Touch_Shield/Arduino/lib路径下的文件复制到Arduino的\Arduino\libraries目录下

打开example下的示例程序,例如DisplayString.ino,然后选择开发板型号Arduino UNO

选择对应的COM口

然后点击编译并下载即可

程序说明
例程中所给的四个示例代码DisplayString、DrawGraphic、ShowBMP、TouchPanel分别用于显示字符串、显示一些不同的图形、显示BMP格式的图片、触摸笔功能
在进行ShowImage显示图片实验前,先把资料中PIC文件夹下中的图片复制到SD卡根目录
(根目录想必你应该明白吧,就是将图片直接存到SD卡,不要放在任何子文件夹里哈)
然后将SD卡插入屏幕背面的SD卡卡槽里开始下载程序验证即可
在进行触摸屏实验TouchPanel前,必须根据显示提示校准触摸屏。打开相应工程,烧写程序,运行的时候会提示:
Please use the stylus click the cross on the screen. The cross will always move until the screen adjustment is completed.
根据提示,点击屏幕上的红色+号,直到校准完毕。
点击LCD右上角的CLEAR,清除显示
关于触摸屏的功能函数都在Touch.cpp里:
- 校准触摸屏
tp_adjust()
- 将屏幕清屏显示全白
tp_dialog()
- 开启画板
tp_draw_board()
关于显示的功能函数都写在LCD.cpp中,我们来大致看看这些函数:
- 屏幕屏初始化,在这里完成对ST7789芯片的配置写入
void TFT::lcd_init()//屏幕初始化
- 画点
void TFT::lcd_draw_point(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwColor)
- 显示一个字符
void TFT::lcd_display_char(uint16_t hwXpos, uint16_t hwYpos, uint8_t chChr, uint8_t chSize, uint16_t hwColor)
- 显示一个数字
void TFT::lcd_display_num(uint16_t hwXpos,uint16_t hwYpos,uint32_t chNum,uint8_t chLen,uint8_t chSize,uint16_t hwColor)
- 画直线
void TFT::lcd_draw_line(uint16_t hwXpos0,uint16_t hwYpos0,uint16_t hwXpos1,uint16_t hwYpos1,uint16_t hwColor)
- 画圆
void TFT::lcd_draw_circle(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwRadius,uint16_t hwColor)
- 画水平直线
void TFT::lcd_draw_v_line(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwHeight,uint16_t hwColor)
- 画垂直直线
void TFT::lcd_draw_h_line(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwWidth,uint16_t hwColor)
- 画矩形
void TFT::lcd_draw_rect(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwWidth,uint16_t hwHeight,uint16_t hwColor)
在font.c文件中,定义了高12宽6以及高16宽8的两种大小的字体
需要注意的是:图片的格式要是240*320, 24bit, bmp,SD卡的格式要是FAT格式。
STM32
本例程已经在XNUCLEO-F103RB上测试通过,直接按下图插入XNUCLEO-F103RB即可。XNUCLEO-F103RB的型号是STM32F103RBT6,如果有需要移植程序,请对照原理图按实际引脚连接
插入方式:
软件说明
例程是基于HAL库进行开发的。 下载程序,找到STM32程序文件目录,打开STM32里面有 DisplayString、DrawGraphic、ShowImage、Touchscreen四个工程文件夹
以DisplayString为例,打开STM32/DisplayString/MDK-ARM/DisplayString.uvprojx

直接依次点击编译下载

程序说明
例程中所给的四个示例代码DisplayString、DrawGraphic、ShowBMP、TouchPanel分别用于显示字符串、显示一些不同的图形、显示BMP格式的图片、触摸笔功能
在进行ShowImage显示图片实验前,先把资料中PIC文件夹下中的图片复制到SD卡根目录
(根目录想必你应该明白吧,就是将图片直接存到SD卡,不要放在任何子文件夹里哈)
然后将SD卡插入屏幕背面的SD卡卡槽里开始下载程序验证即可
在进行触摸屏实验TouchPanel前,必须根据显示提示校准触摸屏。打开相应工程,烧写程序,运行的时候会提示:
Please use the stylus click the cross on the screen. The cross will always move until the screen adjustment is completed.
根据提示,点击屏幕上的红色+号,直到校准完毕。
点击LCD右上角的CLEAR,清除显示
关于触摸屏的功能函数都在Touch.c里:
- 校准触摸屏
tp_adjust()
- 将屏幕清屏显示全白
tp_dialog()
- 开启画板
tp_draw_board()
关于显示的功能函数都写在LCD.cpp中,我们来大致看看这些函数:
- 屏幕屏初始化,在这里完成对ST7789芯片的配置写入
void lcd_init()//屏幕初始化
- 设置光标位置
void lcd_set_cursor(uint16_t hwXpos, uint16_t hwYpos)
- 清屏
void lcd_clear_screen(uint16_t hwColor)
- 在屏幕上开一个窗口用于显示
void lcd_set_window
- 画点
void lcd_draw_point(uint16_t hwXpos, uint16_t hwYpos, uint16_t hwColor)
- 显示一个字符
void lcd_display_char(uint16_t hwXpos, uint16_t hwYpos, uint8_t chChr, uint8_t chSize, uint16_t hwColor)
- 显示一个数字
void lcd_display_num(uint16_t hwXpos,uint16_t hwYpos,uint32_t chNum,uint8_t chLen,uint8_t chSize,uint16_t hwColor)
- 画直线
void lcd_draw_line(uint16_t hwXpos0,uint16_t hwYpos0,uint16_t hwXpos1,uint16_t hwYpos1,uint16_t hwColor)
- 画圆
void lcd_draw_circle(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwRadius,uint16_t hwColor)
- 画水平直线
void lcd_draw_v_line(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwHeight,uint16_t hwColor)
- 画垂直直线
void lcd_draw_h_line(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwWidth,uint16_t hwColor)
- 画矩形
void lcd_draw_rect(uint16_t hwXpos,uint16_t hwYpos,uint16_t hwWidth,uint16_t hwHeight,uint16_t hwColor)
- 设置显示方向,即旋转角度,可设置为0°, 90°, 180°, 270°
void setRotation(uint8_t rotation)
在font.c文件中,定义了高12宽6以及高16宽8的两种大小的字体
需要注意的是:图片的格式要是240*320, 24bit, bmp,SD卡的格式要是FAT格式。
资料
文档
程序
数据手册
开发资料
视频
FAQ
- 旧版本使用HX8347驱动器的TFT屏幕,Rev2.1使用了ST7789V驱动器的IPS屏幕,旧版本是65K彩色,
Rev2.1是262K彩色,图像显示更加逼真,经测试旧版本支持50MHz写入,Rev2.1版本支持30MHz写入