“模板:E-paper hardware work”的版本间的差异
来自Waveshare Wiki
| 第16行: | 第16行: | ||
以黑白红图片为例,可以认为黑白红是由两个图片叠加出来:一张黑白图片+一张红白图片(黑白黄同理)。<br /> | 以黑白红图片为例,可以认为黑白红是由两个图片叠加出来:一张黑白图片+一张红白图片(黑白黄同理)。<br /> | ||
对于墨水屏而言,他有两个寄存器(0X10\0X13):0X10控制黑白图片,0X13控制红白图片,我们依次把黑白的图片数据和红白图片发给屏幕,屏幕会自动把他们处理成黑白红。<br /> | 对于墨水屏而言,他有两个寄存器(0X10\0X13):0X10控制黑白图片,0X13控制红白图片,我们依次把黑白的图片数据和红白图片发给屏幕,屏幕会自动把他们处理成黑白红。<br /> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
2020年1月16日 (四) 18:06的版本
墨水屏刷新原理
像素与字节的关系
- 常用的LCD屏幕,由于显示的一般是彩色,因此涉及到数据输出,颜色由三原色组成红绿蓝,简称RGB,一般一个颜色占8位,因此数据传输的为RGB888,但是他需要占用字节来存储,因此多见RGB565,占用两个字节的方式传输,速度与存储空间都得到了优化。
- 而对于墨水屏而言,一般黑白的,黑白红或黑白黄三色,有些好的可以做到4灰度,16阶灰度。这里只介绍黑白双色以及三色的工作原理,三色的工作原理与黑白双色是一样的,为了方便数据的处理,可以认为三色是由两个图片拼接而成,一张黑白,一张红白或黄白,关于图片的处理您可以在我们的程序中了解到。因此下面主要讲解黑白双色图片。
- 我们了解到了彩色的图片一般是RGB565的数据保存方式,而黑白图片呢?对于黑白图片,我们可以规定,如果如果是黑色我们定义成0,如果是白色就定义成1,那么有了表示颜色的方式了。
白色:□,对应1
黑色:■:对应0
- 字节,构成信息的一个小单位,一般是8个位长,国际上为了避免混乱,在大多数国际文献中,使用词代替byte,而位一般简写是bit,那么有了公式:1Byte = 8bit
- 前面说了点的黑白颜色,一个点在图形上一般称之为像素点(pixel),因为我们的规定,因此颜色不是1就是0,于是很好的对应到每一个位,1Pixel = 1bit,那么一个字节里面就包含了8个像素点。
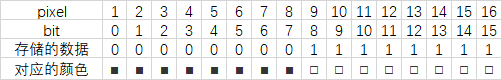
- 以16个像素点为例,我们假设前8个像素点为黑,后8个像素点为白色,那么人的逻辑是这样的,依次存储在:

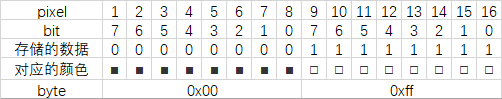
对于计算机而言,它的数据存储方式是高位在前,低位在后,且一个字节只有8个位,因此存储在字节中是这样的:

- 那么对于3色屏幕而言,多出一种颜色了,我们应该怎么处理?
以黑白红图片为例,可以认为黑白红是由两个图片叠加出来:一张黑白图片+一张红白图片(黑白黄同理)。
对于墨水屏而言,他有两个寄存器(0X10\0X13):0X10控制黑白图片,0X13控制红白图片,我们依次把黑白的图片数据和红白图片发给屏幕,屏幕会自动把他们处理成黑白红。
